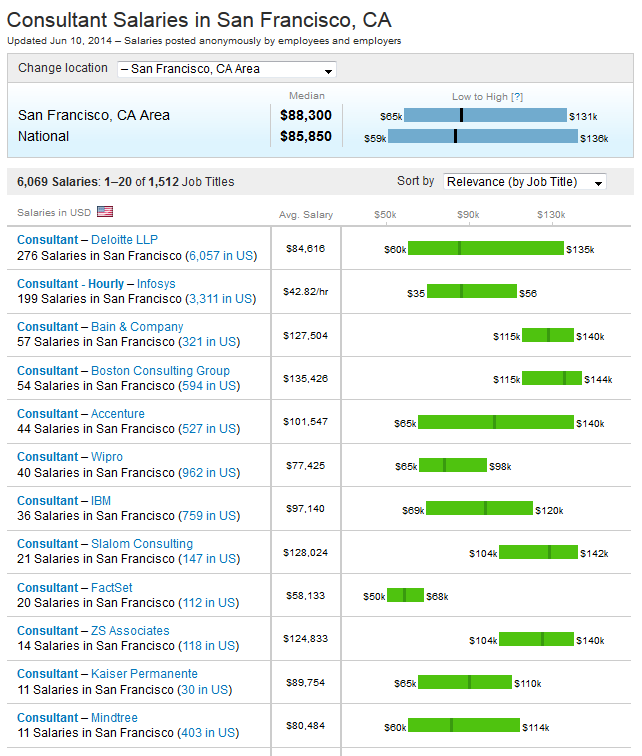
我是 D3 的新手,希望使用类似于 Glassdoor 使用的图表来显示不同服务的一系列价格(最低价格、中间价格、最高价格)(请参阅此示例: http://bit.ly/1koKeLL )。

这是一个水平条形图,左右边距可变,以便以图形方式显示低、中值和高数据点。有谁知道实现这个的最佳方法,特别是对于刚刚学习 D3 的人?
最佳答案
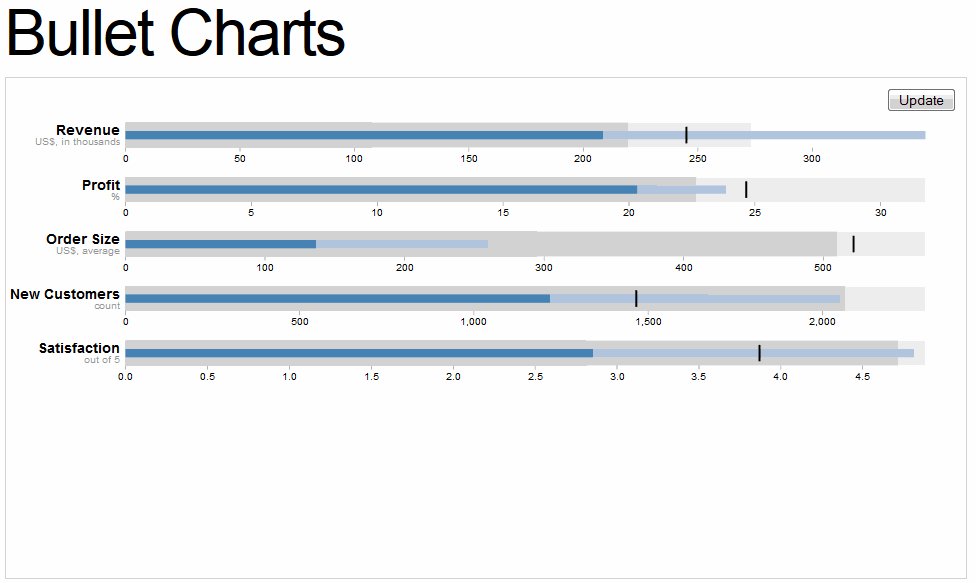
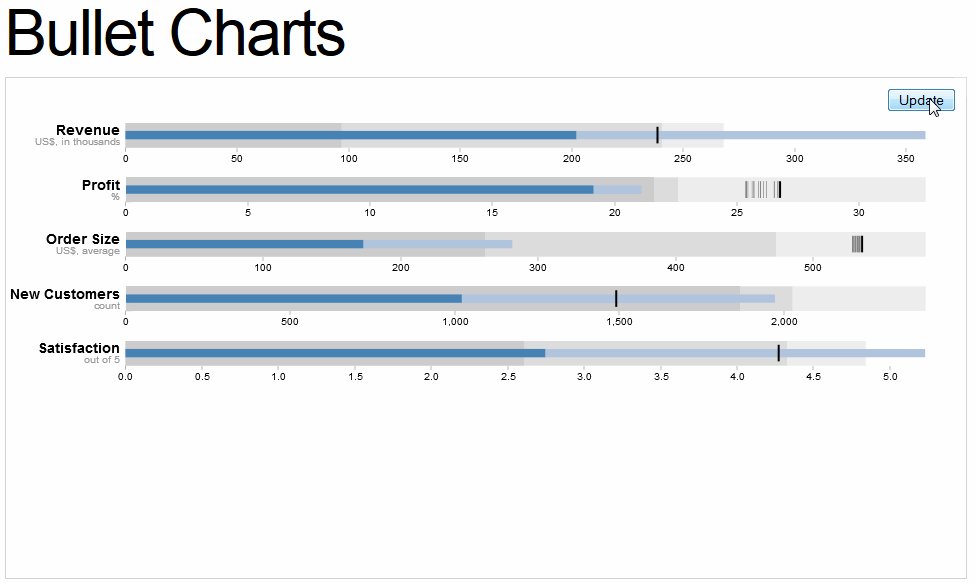
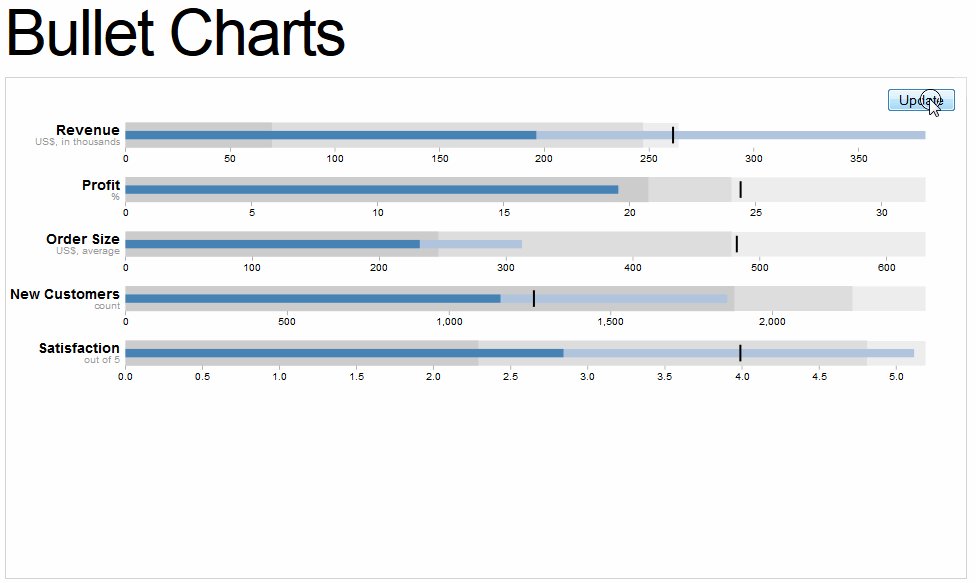
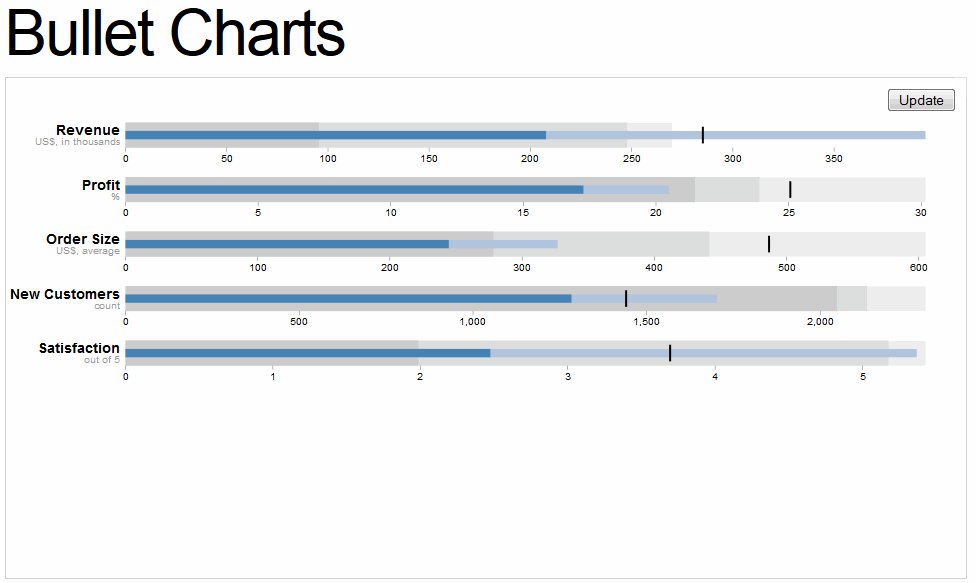
我认为这个人很好地实现了一个比你的图表更复杂的图表:

但是,如果您想了解 D3,并以智能且高效的方式使用它,我强烈的建议是:
不要走捷径。
这意味着在开始实现任何内容之前,您至少要阅读一篇好的教程,并至少简要浏览一下 D3 文档。
一个很好的教程是here 。完成全部 20 节类(class)。在本地计算机上实现所有示例。您可以在几天内完成。然后你才回到你的例子。
不要被网上找到的故事所诱惑,比如“我昨天开始使用 D3,现在我创建了最疯狂的可视化”。它们要么是谎言,要么是无知。
关于javascript - 使用 D3 制作没有 mustache 的彩色箱线图,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20980883/