我使用 highcharts 库创建了一个圆环图。
我需要有两个不同的数据标签,一个在当前的外部,另一个在内部。
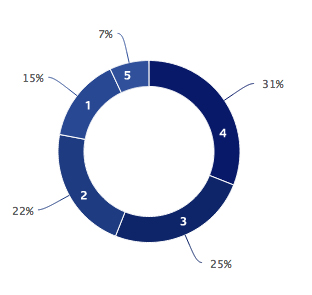
预期结果:

这是一个 fiddle :http://jsfiddle.net/FQxf4/
JS:
$(function () {
$('#container5').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: false,
alpha: 0
}
},
colors: ['#081969', '#0e2569', '#1e3b81', '#284893', '#30509b'],
title: {
text: ''
},tooltip: {
enabled: false
},
plotOptions: {
pie: {
innerSize: 130,
depth: 45
}
},
series: [{
name: 'Delivered amount',
data: [
['31%', 31],
['25%', 25],
['22%', 22],
['15%', 15],
['7%', 7]
]
}]
});
});
最佳答案
您可以使用两个相同的系列。像这样的事情:
series: [{
name: 'Delivered amount',
data: [
['31%', 31],
['25%', 25],
['22%', 22],
['15%', 15],
['7%', 7]
],
size: '60%',
dataLabels: {
formatter: function() {
return this.y
},
distance:10
}
},{
name: 'Delivered amount',
data: [
['3', 31],
['2', 25],
['2', 22],
['5', 15],
['7', 7]
],
size: '60%',
dataLabels: {
formatter: function() {
return this.point.name
},
color: 'white',
distance:-10
}
}]
<强> DEMO
关于javascript - highcharts - 圆环图 - 内部和外部标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23489447/