我一直在尝试寻找一个漂亮且响应式的圆环图,并且发现了 Chart.js
但是,我很难让圆环图达到我想要的大小。
有谁知道如何使其具有最小高度?我很想听听您的建议。
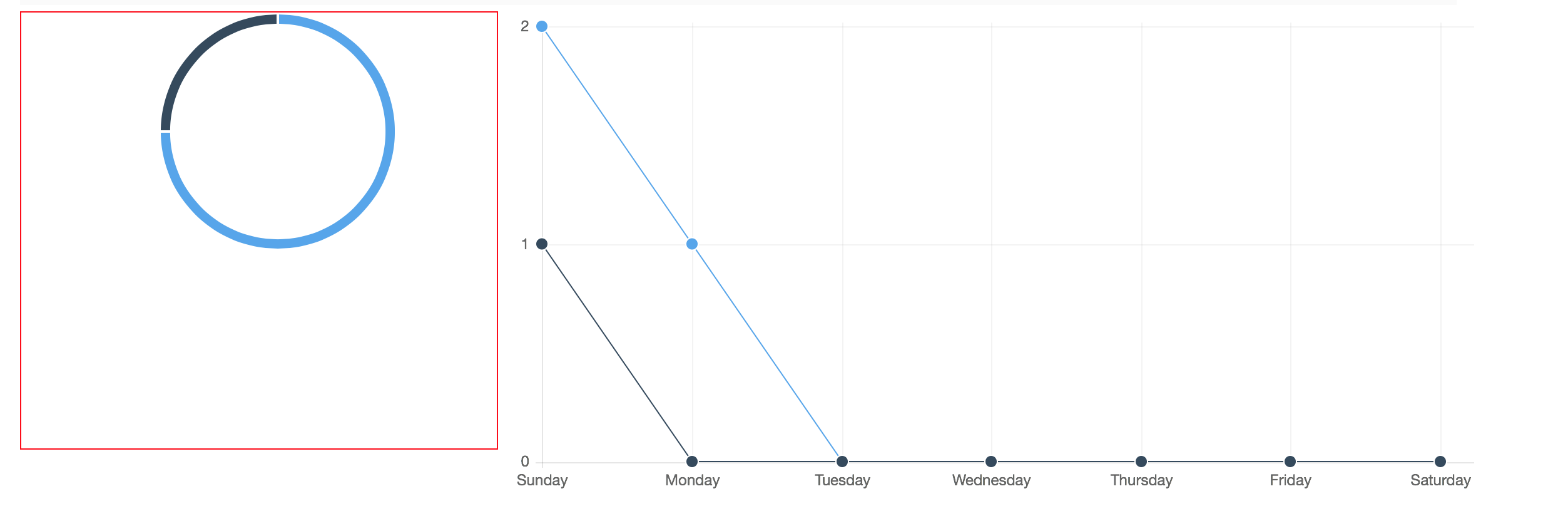
我的目标是让它填满红色 div 的高度和宽度。目前,这就是我所拥有的:

我正在使用引导网格
<div class="col-sm-4" style="border:1px solid red;height:350px">
<canvas id="weekly_doughnut_data"></canvas>
</div>
<div class="col-sm-8">
<canvas id="weekly_line_data"></canvas>
</div>
Javascript
var weekly_doughnut_data = [
{
value: 1,
color:"#53A3EB",
highlight: "#53A3EB",
label: "Simple"
},
{
value: 3,
color: "#34495e",
highlight: "#34495e",
label: "Advanced"
}];
var weekly_doughnut_ctx = document.getElementById("weekly_doughnut_data").getContext("2d");
var weekly_doughnut_chart = new Chart(weekly_doughnut_ctx).Doughnut(weekly_doughnut_data,{percentageInnerCutout : 90, responsive: true});
我尝试过调整大小功能,我自己设置高度,但它非常不稳定(鼠标悬停时)并且速度很慢。
$(window).resize(function()
{
weekly_doughnut_ctx.canvas.height = $(".canvas_holder").height();
weekly_doughnut_chart = new Chart(weekly_doughnut_ctx).Doughnut(weekly_doughnut_data,{percentageInnerCutout : 90, responsive: true});
//weekly_doughnut_chart.resize();
//weekly_doughnut_chart.redraw();
});
最佳答案
我确实无法“解决”这个问题。但似乎正在发生的情况是,红色边框的 div 对于响应式图表而言略小,无法达到我认为适合该 div 宽度的大小?
我最终所做的是将图表(响应模式打开)放在 2 个引导列中,最终看起来非常漂亮。
<div id="circle_chart" class="col-md-5"><canvas></canvas></div>
<div id="chart_container" class="col-md-7"><canvas></canvas></div>
在调整窗口大小时,我最终计算了circle_chart的高度,然后添加高度的50%的边距,并从chart_container的高度中减去它,所以它与另一个图表居中。
$("#circle_chart").css("margin-top", (($("#chart_container").height()-$("#circle_chart").height())/2)+"px");
关于javascript - 具有最小高度的响应式 Chart.js 圆环图,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25374494/