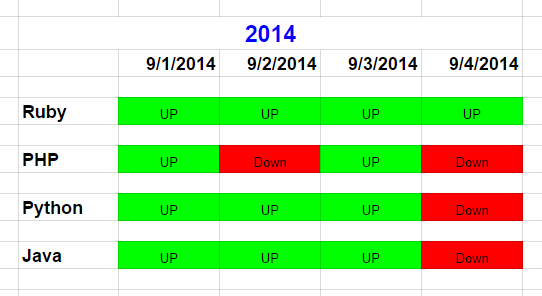
我正在尝试构建一个交互式图表,它是表格的形式,基本上告诉用户服务在一年中的特定日期是启动还是关闭。如果用户单击该字段,它将打开一个新网址并告知有关该状态的更多信息。
我正在考虑使用 d3.js 图表,但没有找到任何图表?有没有我可以使用的已经存在的东西?一直找不到表格形式的图表。

最佳答案
您也许可以使用其中一个网格小部件来完成此任务。如果您想使用图表库,这里有一个示例 an interactive grid在 ZingChart 中。
ZingChart 是模块化的,因此您可以 download a custom build配备 Core 和 Grid 模块,使其保持超轻。我们使用label_click API method打开一个新窗口。
zingchart.label_click=function(p){
if (p.text=="Adobe Ideas"){
window.open("https://itunes.apple.com/us/app/adobe-ideas/id364617858?mt=8");
}
if (p.text=="Notability"){
window.open("http://www.gingerlabs.com/");
}
};
在设置单元格样式时,请确保“flat”属性设置为 0。
我是 ZingChart 团队的一员,因此如果您有任何疑问,请随时与我们联系!
关于javascript - 表格格式交互式图表 javascript,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26022346/