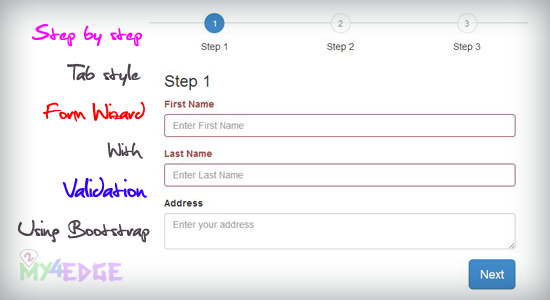
我一直在尝试在 Bootstrap 中创建一个分阶段的捐赠表单,您可以使用前进和后退按钮移动到同一表单的另一部分。它的顶部会有一个很好的指示器,指示您处于完成的哪个步骤。分阶段捐款表格平均可以提高 4.8% 的捐款率,所以我真的很想拥有它。
我找到了tutorial online这样做非常好,但它有一些问题,我希望有人可以帮助我修复(链接中的代码):

1) 如果与另一列并排放置在一列中,则按下下一个按钮时它会出现故障,将内容向下移动一行。
2) 我无法应用 CSS min-height 属性并使其在按下下一个按钮后保持 true。这将使表单的每个部分保持相同的高度,并使底部的按钮保持在相同的位置。
3) 它不包含后退按钮的 javascript。
4)我真的不需要表单验证,所以批量没用。
感谢你们给我的任何帮助,我知道在一个问题中寻求帮助是相当大的,但 JS 不是我的专长,它是为慈善机构提供的无偿工作。
最佳答案
对于后退按钮,您需要做的是创建一个新按钮以转到上一步,并将其添加到第二步和第三步的 HTML 中。然后,您基本上可以复制 nextBtn 功能并将其重用于前一个按钮(但您可以删除输入验证,因为前一个按钮不需要它)。
这是按钮代码:
<button class="btn btn-primary prevBtn btn-lg pull-left" type="button">Back</button>
和 JavaScript:
allPrevBtn.click(function(){
var curStep = $(this).closest(".setup-content"),
curStepBtn = curStep.attr("id"),
prevStepWizard = $('div.setup-panel div a[href="#' + curStepBtn + '"]').parent().prev().children("a");
prevStepWizard.trigger('click');
});
Working example
关于javascript - Bootstrap 中的分阶段捐赠表格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29949178/