我使用 watchify/browserify 使用此命令创建带有调试源映射的包 -
watchify main.js -o bundle.js -v -d
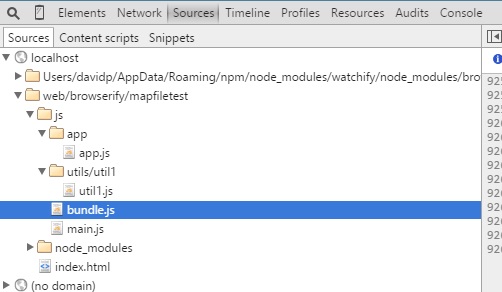
当我使用 Chrome DevTools 调试生成的应用程序时,可以在原始嵌套文件夹位置访问源文件,这些文件在 DevTools 的源面板中可见。

但是当我使用此命令通过reactify运行它时-
watchify main.js -t reactify -o bundle.js -v -d
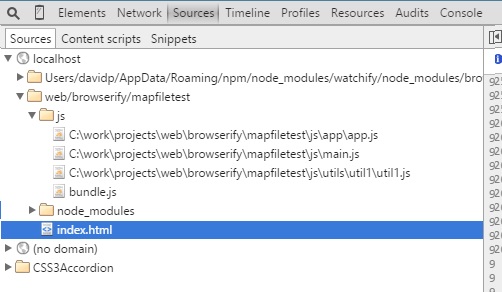
Chrome DevTools 显示与 bundle.js 位于同一文件夹中的所有源文件,并且文件名包含完整的本地路径名。

我发现这很烦人,并且很难在源面板和各个选项卡中识别正确的文件,因为文件太长而无法显示。
有谁知道如何解决这个问题,以便源文件显示在其原始文件夹位置(如图 1 所示)。谢谢
最佳答案
您需要将 browserify 的 --full-paths 选项指定为 false
参见:https://github.com/substack/node-browserify#usage
watchify main.js -t reactify -o bundle.js -v -d --full-paths=false
关于javascript - Browserify 和 Reactify 源映射包含完整的本地路径名,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30227862/