这是我使用 jquery 关闭 Bootstrap 模式的代码
//Start to hide bootstrap modal
$('#continue-last-level').modal('hide'); //Line 1
//End
//Codes to execute another function
$.ajax({ //Line 2
url : '/qst/continue_last_level/',
type : 'post',
dataType: 'JSON',
data : 'performance_level='+performance_level,
success : function (data)
{
localStorage.setItem("key", 60*3*data.total_questions);
localStorage.setItem("question_id", data.first_question_id);
localStorage.setItem("question_number", data.question_number);
view_question_template(performance_level);
}
});
}
//End code
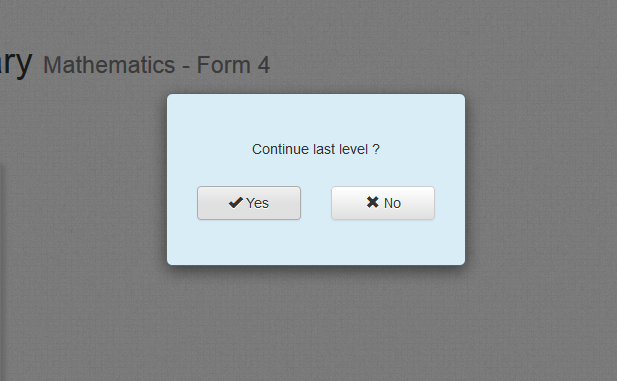
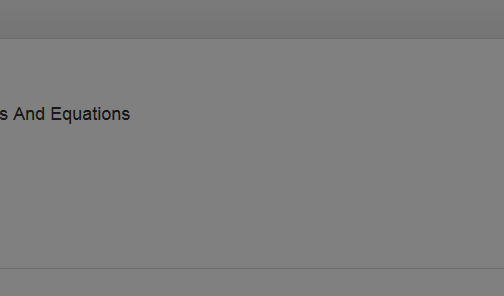
我的问题是在第1行执行代码后,我想执行第2行代码, Bootstrap 模式被隐藏,但有一个 div 仍然没有隐藏...这是我的屏幕简短供您引用...
图片1

单击"is"后...假设调用函数在第 2 行处执行代码,模式被隐藏,但是...

最佳答案
$('#continue-last-level').modal('hide');
$('body').removeClass('modal-open');
$('.modal-backdrop').remove();
关于javascript - Jquery完全关闭 Bootstrap 模式对话框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30363890/