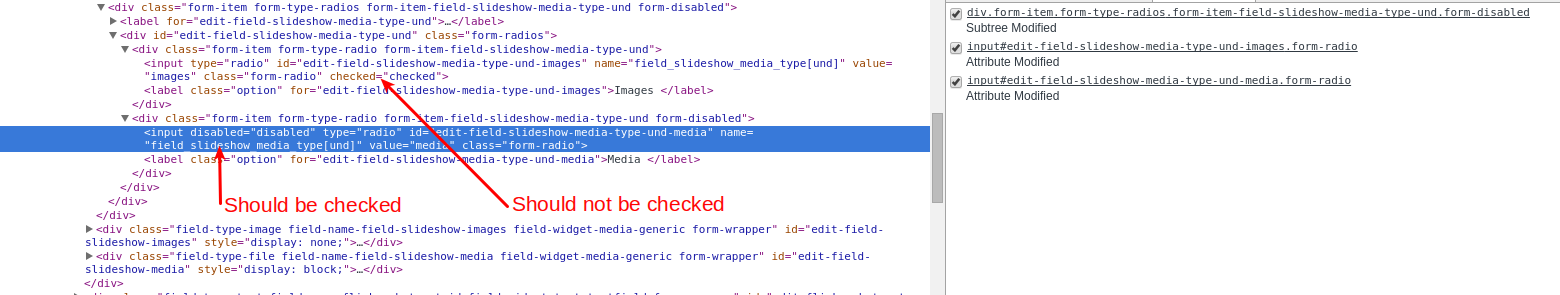
我有一个页面,其中一些 JavaScript 将一个单选按钮修改为未选中,另一个为选中——HTML 源包含正确的选中属性,但在检查时,选中了错误的属性。此外,在关闭 JS 的情况下加载时,会检查正确的那个。所以我在两个属性修改上都设置了一个 Chrome 断点,并且断点在重新加载时不会触发。我试图在一个共同的父 div 上设置一个断点,但它仍然没有触发。

最佳答案
Phil 的评论很有帮助,但只需要一点爱。首先,选中异步复选框
在调用堆栈旁边的源选项卡中。否则您将无法获得有用的调用堆栈。然后添加此代码段:
<script>
var debugel = document.getElementById("edit-field-slideshow-media-type-und-images");
Object.observe(debugel, function(changes) {
console.log(changes);
debugger;
});
</script>
在控制台和调试器之间,您有合理的机会弄清楚发生了什么。
关于javascript - radio 上的 Chrome 断点不会触发,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32685669/