问题是如果你有一个长模态,那么你需要添加一个选项来向下滚动它。
但是,向模态框本身添加滚动条对用户体验不利,因为人们直观地习惯于在屏幕右端使用滚动条滚动。
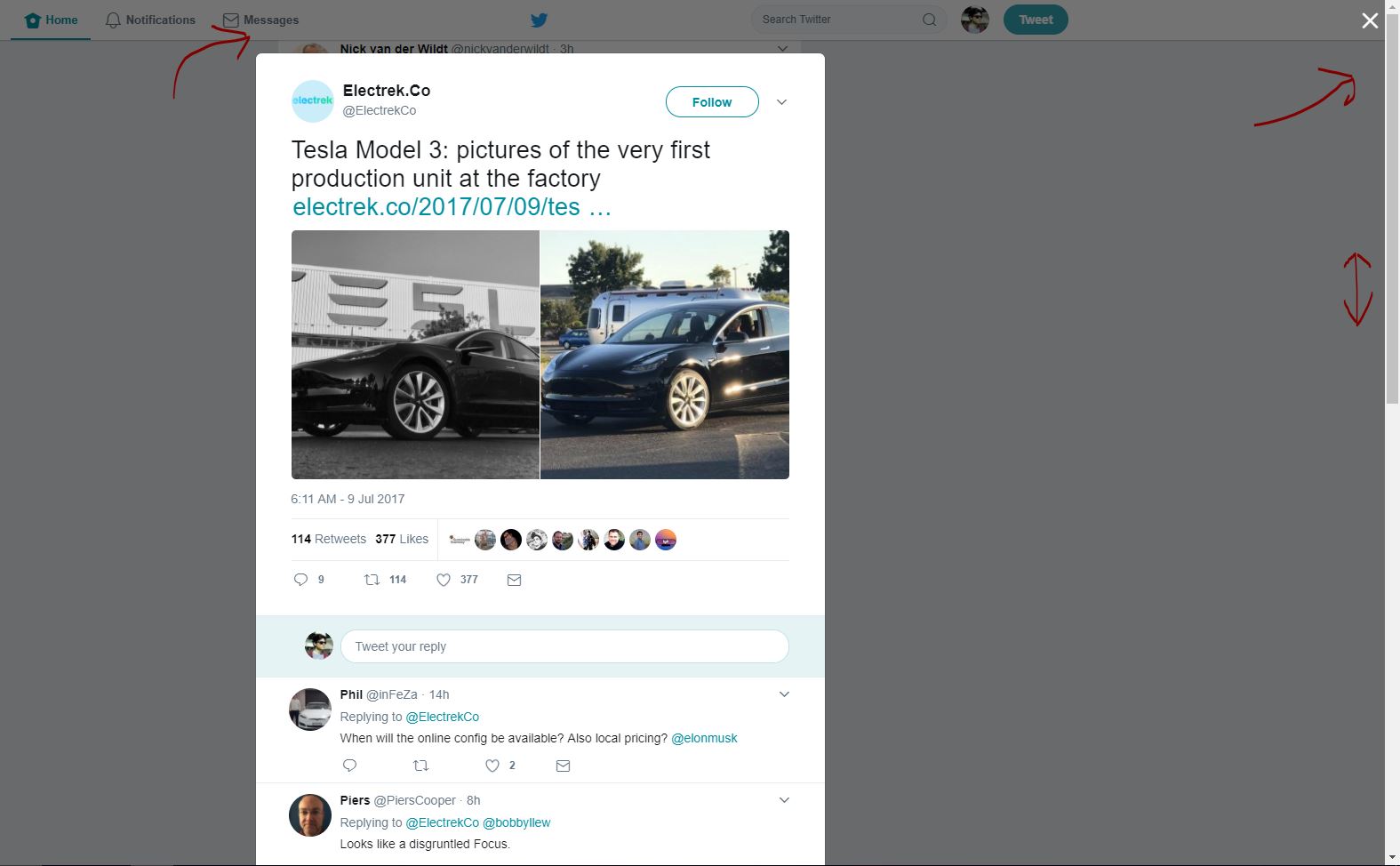
几个网站已经解决了这个问题,比如 Twitter 和 Product Hunt:
我仍然不明白如何实现它。我一直在网上搜索一些资料,但遗憾的是找不到。
如果您对如何完成有任何想法,请告诉我。
更新:
这是我当前模式的样式:
.modal {
box-shadow:0 12px 30px rgba(0,0,0,0.3);
z-index:103;
border-radius:5px;
text-align:center;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
top: 60px;
position:fixed;
overflow-y: auto;
overflow-x: hidden;
max-height: calc(100vh - 100px);
}
最佳答案
twitter 上的滚动条不是主窗口滚动条 - 它只是全屏模态对话框中的滚动条,然后他们将模态对话框的内容定位在中心。所以当你滚动模式时,滚动条在最右边,就像主窗口滚动条一样。
要做到这一点,我会让你的 .modal 成为一个带有 overflow: auto 的全屏模式,然后 absolutely 定位内容它里面的模态。因此,您正在滚动主 .modal 窗口,并且滚动条位于最右侧,就像主窗口滚动条一样。
.modal {
z-index: 103;
text-align: center;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
overflow: auto;
}
.modalContent {
position: absolute;
top: 60px;
left: 50%;
box-shadow: 0 12px 30px rgba(0, 0, 0, 0.3);
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
border-radius: 5px;
margin-bottom: 60px;
}<div class="modal">
<div class="modalContent">
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
<p>blah</p>
</div>
</div>关于javascript - 如何使用主窗口滚动条滚动模态?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44999727/