我正在使用 NVD3,但在图表的响应能力方面遇到了一些问题。
到目前为止,我已经成功创建了多个图表,但这些图表总是溢出容器,导致 yAxis 标签被剪切或 xAxis 末端被剪切。
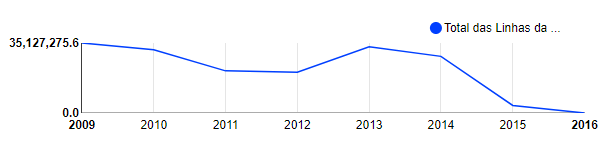
这是其中一张图表的图像,其中 y 轴被剪切:
这些是我用来创建图表的代码片段:
nv.addGraph(function() {
chart = nv.models.lineChart()
.useInteractiveGuideline(false);
if (data.hasOwnProperty("key") && isColumnTotalChart || isRowTotalChart) {
chart.xAxis
.axisLabel(data.chartDataset.key);
}
chart.xAxis.tickValues(data.chartLabelIndexes)
.tickFormat(function(d) {
return data.chartLabels[d];
});
chart.yAxis.tickFormat(d3.format(',.1f'));
if (chartData.labels.length > 10) {
chart.xAxis.rotateLabels(-90);
}
chart.xAxis.showMaxMin(true);
d3.selectAll(chartSelectedSvg + " > *").remove();
d3.select(chartSelectedSvg)
.datum(data.chartDataset)
.transition().duration(500)
.call(chart);
nv.utils.windowResize(chart.update);
return chart;
});div>svg {
min-height: 30vh;
margin: 0 auto;
display: block;
}<div ng-show="chartColumnData.data.length !== 0">
<div id="chartTotalColumns" ng-show="chartColumnData.data.length !== 0">
<svg></svg>
</div>
<div layout="row" layout-padding layout-align="center center" ng-show="chartColumnData.data.length !== 0">
</div>
</div>我尝试设置 SVG 的 viewBox 和 preserveAspectRatio 属性,但无济于事。
我也没有成功地尝试过这些问题中的建议:
Responsive pie chart using NVD3
How to make a <svg> element expand or contract to its parent container?
您对如何使这些图表具有响应能力有什么建议吗?
谢谢。
最佳答案
读完本文后:
Y axis label not displaying large numbers - Multi-Bar Chart
我已经设法弄清楚:只需调整边距即可解决问题。
According to the documentation ,要调整所有图表边距,您必须使用这行代码:
chart.margin({"left":5,"right":5,"top":10,"bottom":10})
如果您只需要设置一个边距,那么您必须这样做:
chart.margin().left = 50;
关于javascript - 如何使 NVD3 图表具有响应能力?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46053081/