应用程序背景:我的应用程序是使用 ASP .net MVC (.net Framework 4.6) 和多个 Angular 4 mini SPA 构建的
迷你 SPA 是从其中一个 View 加载的,例如 Subscription.cshtml。请注意下面代码中我的评论:
@section styles{
<link href="~/apps/userSubscription/styles.e8e9c3a3817e92de1e39.bundle.css" rel="stylesheet" />
}
@*This is mini SPA*@
<sb-subcription-app-root>
@*This is loader to show while mini SPA is bootstrapped*@
<div class="loading-icon">
<div class="text-center">
<i class="fa fa-spinner fa-spin fa-fw" style="font-size:55px;"></i>
</div>
</div>
</sb-subcription-app-root>
@section scripts{
<script src="~/apps/userSubscription/inline.4306fb1489008775a724.bundle.js"></script>
<script src="~/apps/userSubscription/polyfills.b92561b85131ad96e15f.bundle.js"></script>
<script src="~/apps/userSubscription/vendor.d7d84c623190e8bb1494.bundle.js"></script>
<script src="~/apps/userSubscription/main.c9d275f7937435642d76.bundle.js"></script>
}
问题:页脚被推到顶部。我的页脚位于 _Layout.cshtml 中:
<footer class="footer">
<div class="top-footer">
<div class="container">
</div>
</div>
</footer>
问题描述:
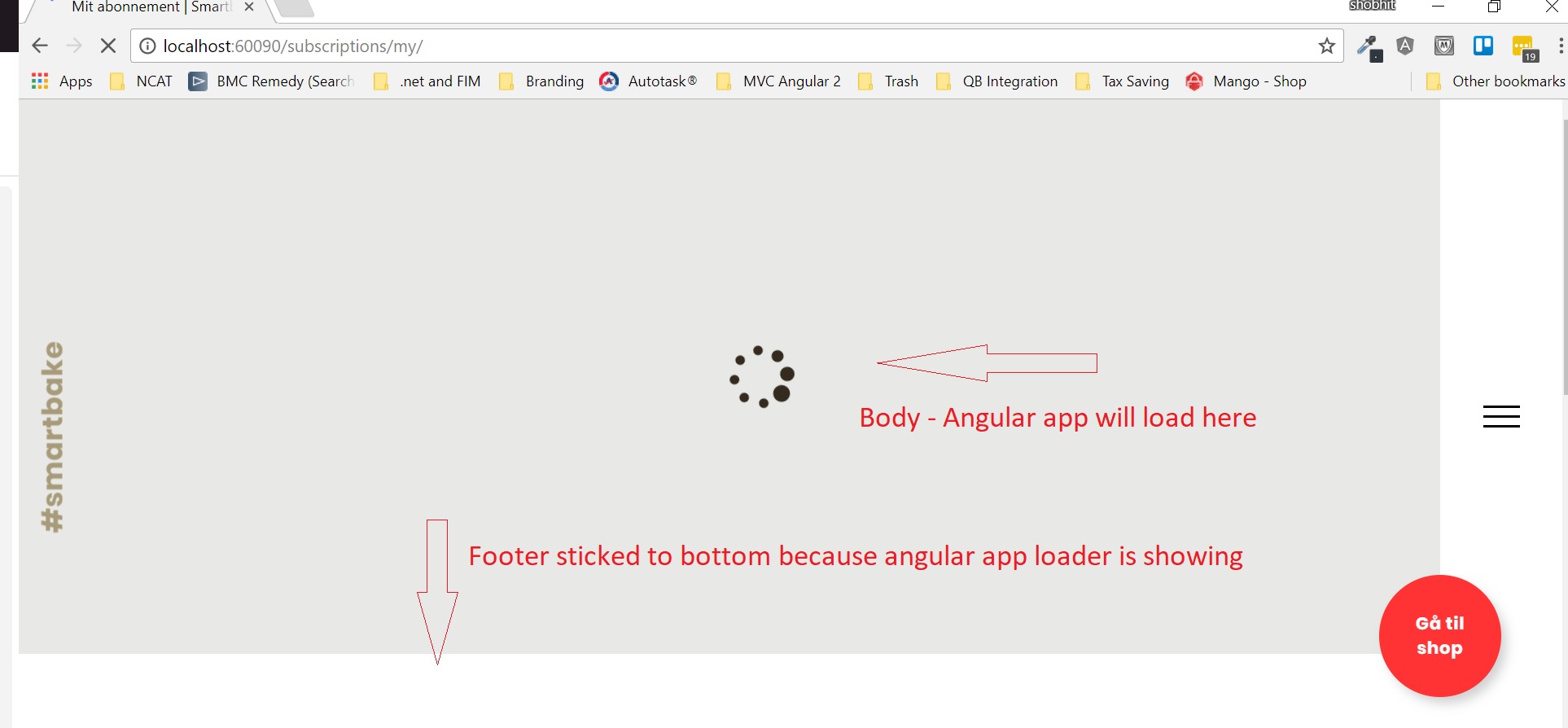
加载 View
Subscription.cshtml时。 UI 如下图所示。我相信此时我的 Angular 应用程序正在启动
启动 Angular 应用程序后,加载程序消失(我认为这是正确的),然后页脚被推到顶部 2-3 秒,直到 DOM 加载完毕,如图所示
我需要什么:我想隐藏页脚,直到加载 DOM(包括 Angular Mini SPA)。任何 CSS 和 JS 解决方案都适合我。
最佳答案
作为解决方法,您可以尝试以下方法。
1) 默认隐藏页脚:
<footer class="footer hide" id="footer">
2) 标记在显示页脚之前必须渲染的元素:
<div id="bootstraper">
3) 运行 javascript 轮询过程来切换页脚可见性:
(function() {
var timer = setInterval(function() {
if(document.getElementById('bootstraper')) {
clearInterval(timer);
document.getElementById('footer').classList.remove("hide");
}
}, 40);
})();
如您所见,我们只是在某些(需要的)元素被渲染并可以通过 document 访问后显示页脚。这个解决方案有点老套,我建议您寻找一种更适合您的情况和环境的方法。这需要更深入的研究:
- 谁加载了晚了 2-3 秒的 DOM?
- 如果这是 Angular 应用的责任,则该应用必须处理此过程;
- 这个过程可能不仅仅是一个原始的轮询,例如延迟实体本身可能会告诉它已经完成......
- 也许 DOMContentLoaded事件就足够了吗? (仅在触发时显示页脚)
关于javascript - ASP.NET MVC 和 Angular 4 mini SPA - 页脚问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47568110/
