当像这样从 Angular 2 服务发送 POST 数据时:
const data = new FormData();
data.append('date', '12/01');
data.append('weight', '170');
return this.http.post(this.url + '/weight', data, {
headers: new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded')
});
API (express app) 控制台日志:
{ '------WebKitFormBoundary1SpZmi1Rt1eynOGJ\r\nContent-Disposition: form-data; name': '"date"\r\n\r\n12/01\r\n------WebKitFormBoundary1SpZmi1Rt1eynOGJ\r\nContent-Disposition: form-data; name="weight"\r\n\r\n170\r\n------WebKitFormBoundary1SpZmi1Rt1eynOGJ--\r\n' }
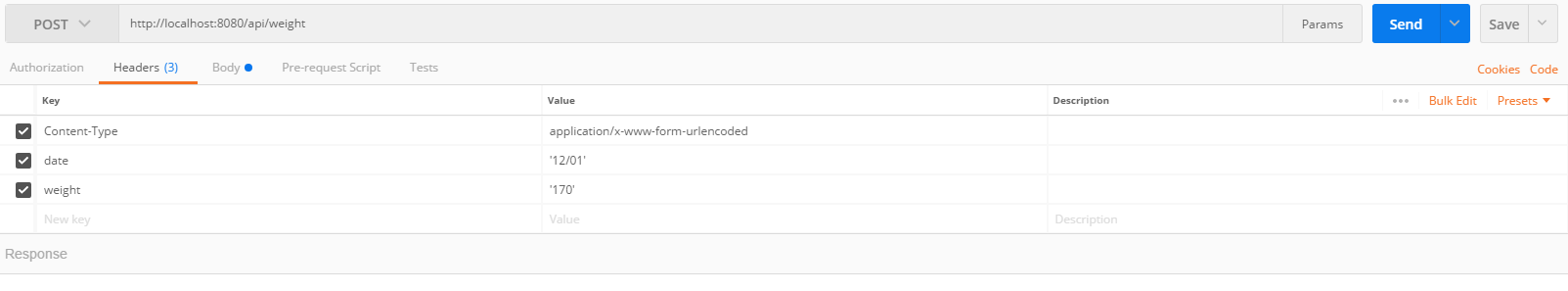
当像这样从 PostMan 发送时:
API 控制台日志:
{ date: '12/1', weight: '170' }
这是正确的格式。如何让它在 Angular 服务中以类似的方式工作?
最佳答案
尝试以下代码片段。
let data= new URLSearchParams();
data.set('date', '12/01');
data.set('weight', '170');
return this.http.post(this.url + '/weight', data, {
headers: new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded')
});
或尝试以下操作
let data= `date=${date}&weight=${weight}`
关于javascript - POST 数据未以正确的格式从 Angular 2 服务发送,但从 PostMan 发送时工作正常,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48212815/