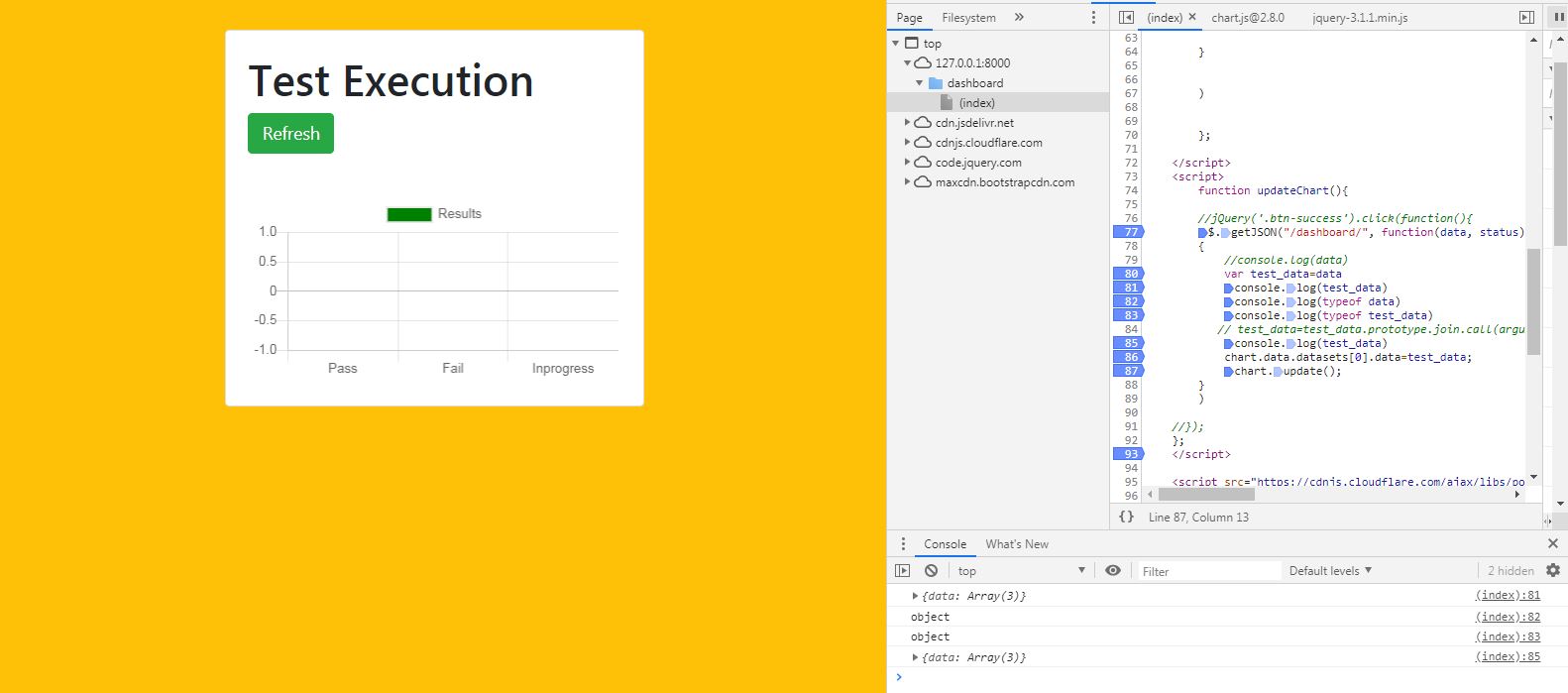
用例: 我正在尝试根据 Jquery 获取的数据填充我的图表。
$.getJSON("/dashboard/", function(data, status)
{
var test_data=data
console.log(test_data)
chart.data.datasets[0].data=test_data;
chart.update();
}
console.log(test_data) 的输出
data: Array(3)
0: 500
1: 200
2: 50
length: 3
但这并没有更新我的图表。
图表不显示任何值,没有任何错误
当我对如下所示的值进行硬编码时,图表正在更新。
$.getJSON("/dashboard/", function(data, status)
{
var test_data=data
console.log(test_data)
chart.data.datasets[0].data=[500,200,50];
chart.update();
}
更新
问题是我没有在我的功能中使用 Ajax 的响应,我已经更新了我的代码,如下所示并且它有效
$.getJSON("/dashboard/", function(response, status)
{
chart.data.datasets[0].data=response.data;
chart.update();
}
)
最佳答案
API 的响应是具有数据属性的对象,而不仅仅是具有结果的数组
$.getJSON("/dashboard/", function(response, status)
{
chart.data.datasets[0].data = response.data;
chart.update();
}
关于javascript - 图表未根据从 Jquery 收到的值进行更新,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55703619/