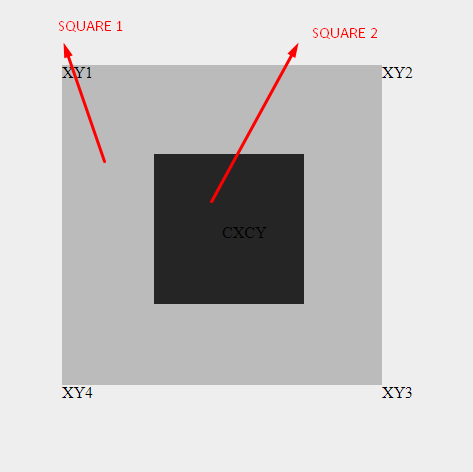
我有 2 个方格和所有位置 对于旋转的正方形
sq1.x1y1
sq1.x2y2
sq1.x3y3
sq1.x4y4
sq1.maxX
sq1.minX
sq1.maxY
sq1.minY
sq1.rotatedAngl
sq1.cX
sq1.cY
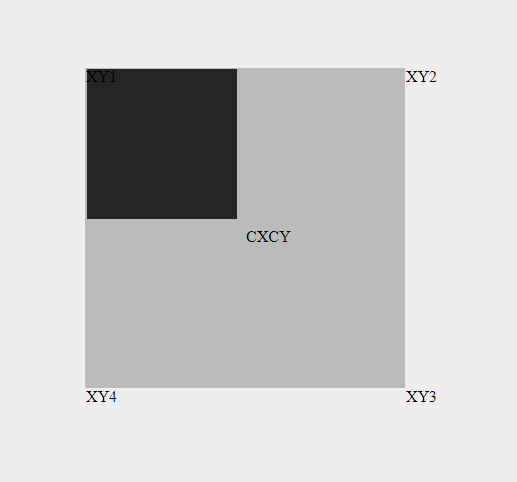
旋转前的所有位置
第二个方 block
sq2.x1y1
sq2.x2y2
sq2.x3y3
sq2.x4y4
sq2.maxX
sq2.minX
sq2.maxY
sq2.minY
sq2.cX
sq2.cY
这是我的方 block
拖动方 block 1后停止
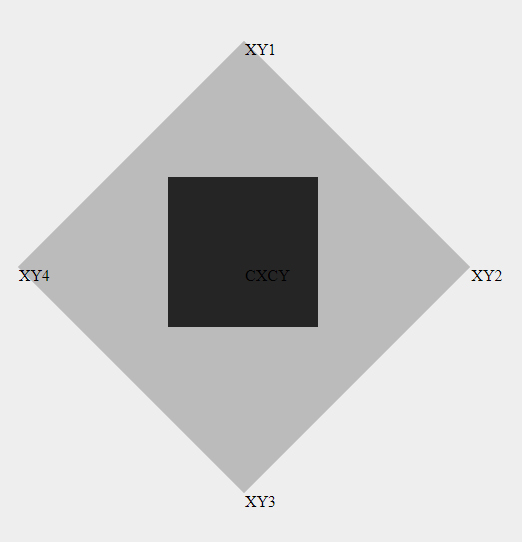
旋转45度后
拖动方 block 1后
当 Angular 方 2 与方格 1 相交时,我想停止拖动
最佳答案
你有每个 Angular 落的坐标。您可以通过两个 Angular 来定义线段。 您可以获得从一个 Angular (要拖动的正方形)到另一个正方形的线段的距离。
距离公式及其符号可以为here
您可以比较正方形两条平行边的符号。如果两者都在“左边”或都在“右边”,则该点位于正方形之外。
关于javascript - 不要让一个方格超出第二个方格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56565151/