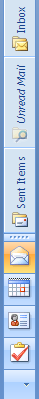
我的应用程序中有一个面板,它折叠到屏幕的左侧。我想做的是将一些自定义内容(例如图标)添加到代表折叠面板的垂直栏中。一个很好的例子是当您折叠“邮件” Pane 时 Outlook 会执行以下操作:

ExtJS 中有对此的内置支持吗?如果没有,最好的方法是什么?
最佳答案
我认为您想要隐藏面板并将其替换为以前隐藏的面板,该面板的宽度是您希望折叠面板支持所有对象的宽度,因为标题区域本身将支持这些对象。
坦率地说,这也是 Outlook 正在做的事情。
关于javascript - 如何将自定义内容放入折叠的 ExtJS 面板栏中?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6443844/