我正在为类(class)创建一个测验网站,但在格式化用户创建问题的页面时遇到问题。我希望当用户单击单选按钮时弹出有关特定问题类型的附加信息。然后,如果用户单击在初始附加信息中创建的按钮,我希望弹出更多附加信息。
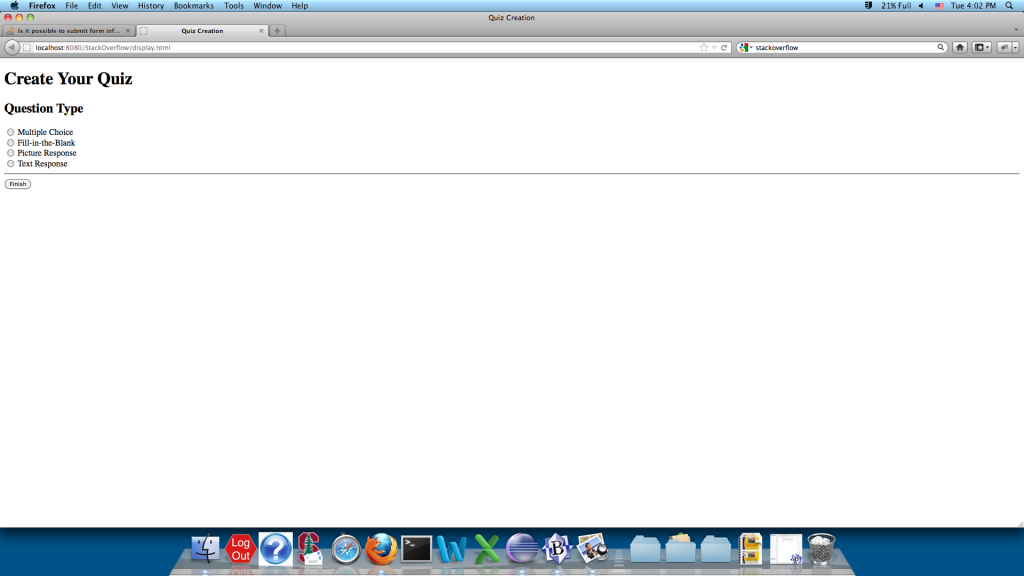
所以它开始看起来像这样

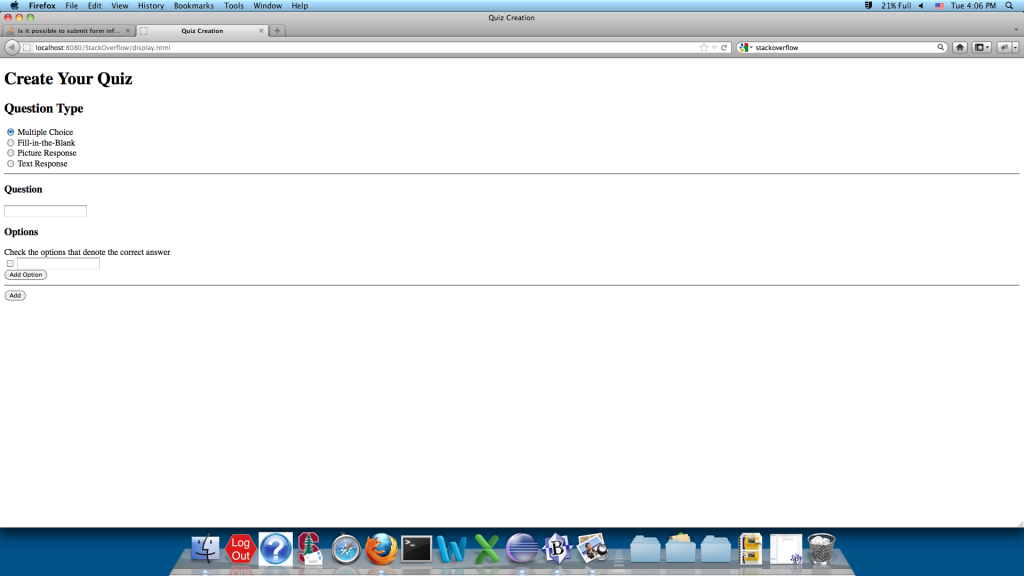
然后它看起来像这样

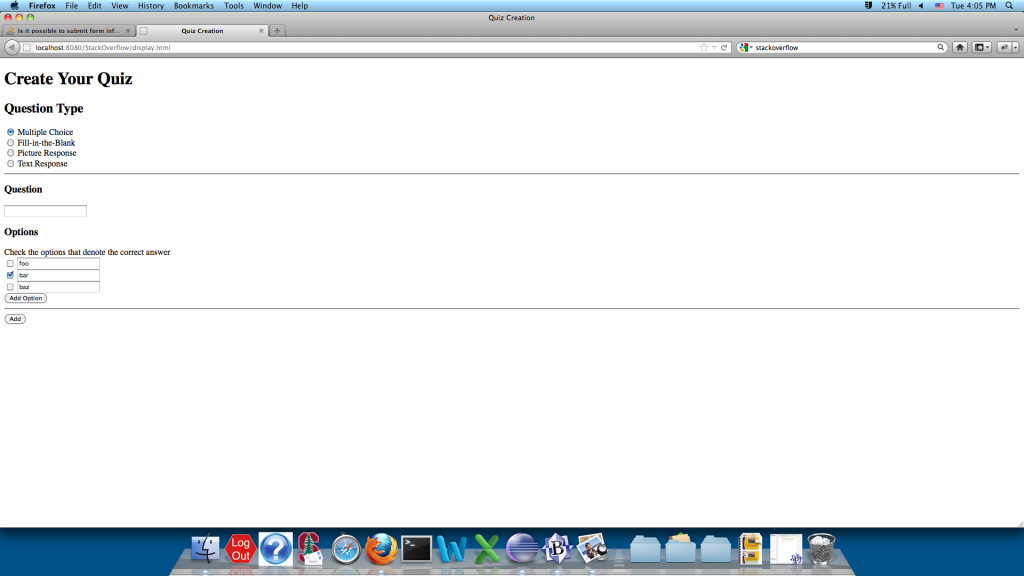
然后,一旦用户单击“添加选项”按钮几次,它就会看起来像这样

为了实现这一点,我尝试使用 jquery 添加新内容。但是,我似乎无法显示该内容。这是当前代码
在jsp中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="QuestionsCreate.js"></script>
<meta charset="UTF-8">
<title>Quiz Creation</title>
</head>
<body>
<h1>Create Your Quiz</h1>
<form action="QuestionsCreateServlet" method="post">
<h2>Question Type</h2>
<input type="radio" name="type" class="type" id="multipleChoice"
value="multipleChoice" />
<label for="multipleChoice">Multiple Choice</label><br/>
<input type="radio" name="type" class="type" id="fillBlank"
value="fillBlank" />
<label for="fillBlank">Fill-in-the-Blank</label><br/>
<input type="radio" name="type" class="type" id="pictureResponse"
value="pictureResponse" />
<label for="pictureRsponse">Picture Response</label><br/>
<input type="radio" name="type" class="type" id="textResponse"
value="textResponse" />
<label for="textResponse">Text Response</label><hr/>
<div class="jspf"></div>
<input type="submit" name="button" id="button" value="Finish" />
</form>
</body>
</html>
在 JavaScript 中
$(document).ready(function() {
$(".type").click(function(){
$(".jspf").html("<jsp:include page='WEB-INF/" +
$(".type").attr("value") + ".jspf' />");
$("#button").attr("value", "Add");
});
var nOptions = 1;
$("#add-option").click(function(){
++nOptions;
$(".options").append("<input type='checkbox' name='option" +
nOptions + "' value='" + nOptions + "' /> " +
"<input name='name" + nOptions + "' /><br />");
});
var nBlanks = 1;
$("#add-answer").click(function() {
++nBlanks;
$(".fill-blank-answer").append("<input name='answer" + nBlanks +
"' /><br/>");
});
});
示例 jspf
<h3>Question</h3>
<input name="prompt" />
<h3>Options</h3>
Check the options that denote the correct answer<br/>
<div class="options">
<input type='checkbox' name='option1' value='1' />
<input name='name1' /><br />
</div>
<input type="button" value="Add Option" id="add-option" /><hr/>
我也尝试过将 jspf 代码移至 JavaScript 中,但这也不起作用。
有没有一种方法可以根据动态添加的内容动态地将内容添加到我的网页?提前致谢!
最佳答案
您遇到的问题是您试图将服务器端 JSP 标记注入(inject)客户端的浏览器。以这一行为例:
$(".jspf").html("<jsp:include page='WEB-INF/" +
$(".type").attr("value") + ".jspf' />");
执行该行 JavaScript 后,客户端的浏览器现在具有标记:
<div class="jspf"><jsp:include page="wEB-INF/pictureResponse.jspf" /></div>
浏览器不知道如何处理
您需要做的是将您尝试包含的 jspf 映射到 url 并使用类似以下内容的内容:
$(".jspf").load("/fragments/pictureResponse.jspf");
$.load将 AJAX 请求从客户端浏览器发送回服务器,从服务器检索一些 HTML,然后将其插入到与 CSS 选择器“.jspf”匹配的元素中。
您的初始点击处理程序也存在问题。
$(".type").attr("value")
$.attr始终返回第一个匹配元素的属性值,因此无论用户单击什么,该行都会计算为“multipleChoice”。您可能想要做的是:
$(this).attr("value")
在点击处理程序的上下文中,“this”将指用户刚刚点击的内容。
更新
以下是加载辅助内容后添加“添加选项”点击处理程序的方法:
$('jspf').load('/fragments/pictureResponse.jspf', function() {
$('#add-option').click(function() {
nOptions++;
$('.options').append('<input type="checkbox" name="option' + nOptions +
'" value="' + nOptions + '" /> <input name="name' + nOptions + '" /><br />");
});
});
关于javascript - 将动态内容添加到动态内容中。是否可以?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11855783/