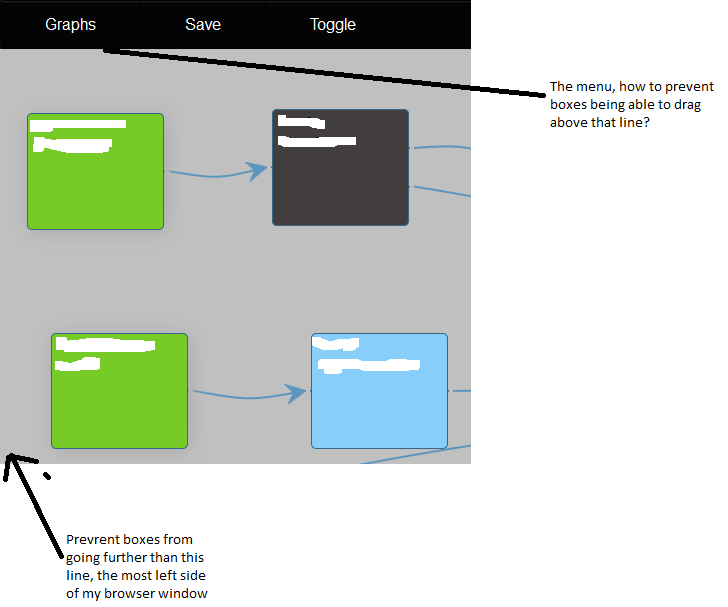
目前我在jsPlumb中创建的盒子可以拖出屏幕,如何防止盒子无法拖到屏幕最左侧?就像这张图所示:

我的页面顶部还有一个菜单,我该如何应用相同的策略来防止我的框越过菜单栏?
最佳答案
通过使用选项 containment,您可以限制框在特定 DIV 内可拖动:
$('#BoxId').draggable({
containment: "#containerId",
drag:function(e){
jsPlumb.repaint($(this));
}
});
对于 jsPlumb 可拖动:
jsPlumb.draggable($("BoxId"), {
containment:"containerId" // no need of '#'
});
关于javascript - jsPlumb 拖动框脱离屏幕预防,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21092930/