我在 toolbarbutton xul 元素中有这个匿名元素。这是一个xul:image。我想给它一个伪元素(:before, :after)。鼠标悬停时,我想为其赋予 cursor:pointer 样式。我还想 addEventListener('click', ...) 它。然而这一切都不起作用。
我什至修改了 XBL 以注入(inject)我自己的堆栈元素,然后在堆栈元素上尝试这个东西,但它不起作用。
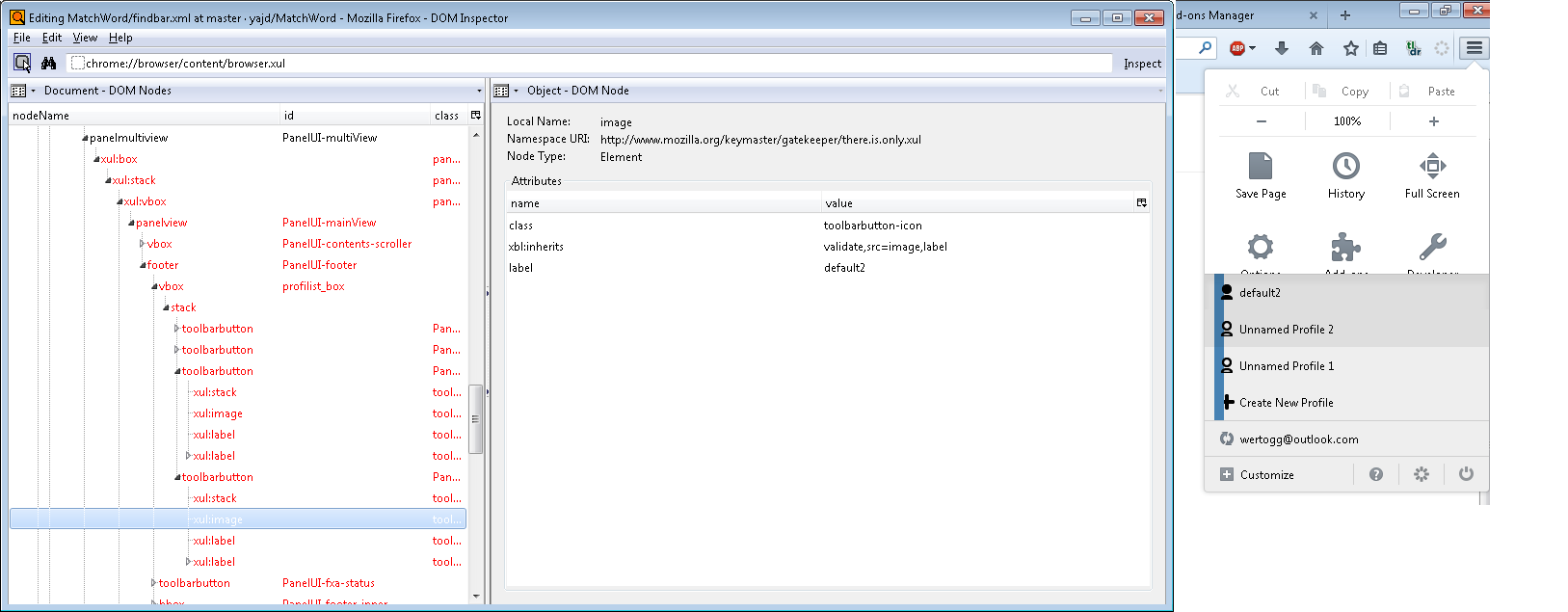
检查匿名元素 DOM Inspector 插件。 (我试图在这个元素上设置点并给它一个伪元素并给它 onMouseDown 功能)

最佳答案
这看起来不像是嵌套的、匿名的 xul:image节点完全支持( ::before )伪元素。或者也许是因为toolbarbutton绑定(bind)是display="xul:button" ...在布局引擎深处的某个地方,父元素完全拒绝采用生成的 ::before伪元素,我的调试器说。请记住XUL != HTML .
但是,您可以将内容绑定(bind)和/或重新绑定(bind)到新绑定(bind)。
我使用此 CSS 重新绑定(bind)同步按钮并设置其样式(类似于问题评论中的示例,但并不意味着是像素完美的再现):
#PanelUI-fxa-status {
-moz-binding: url(toolbarbutton.xml#toolbarbutton);
}
#PanelUI-fxa-status .toolbarbutton-badge {
list-style-image: url(chrome://browser/skin/places/query.png);
transform: translate(8px,8px) scale(0.7);
border: 1px solid red;
}
新的绑定(bind),基于默认绑定(bind):
<?xml version="1.0"?>
<!-- This Source Code Form is subject to the terms of the Mozilla Public
- License, v. 2.0. If a copy of the MPL was not distributed with this
- file, You can obtain one at http://mozilla.org/MPL/2.0/. -->
<bindings
xmlns="http://www.mozilla.org/xbl"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:xbl="http://www.mozilla.org/xbl">
<binding id="toolbarbutton" display="xul:button" role="xul:toolbarbutton"
extends="chrome://global/content/bindings/button.xml#button-base">
<resources>
<stylesheet src="chrome://global/skin/toolbarbutton.css"/>
</resources>
<content>
<children includes="observes|template|menupopup|panel|tooltip"/>
<xul:stack>
<xul:image class="toolbarbutton-icon" xbl:inherits="validate,src=bage,label"/>
<xul:image class="toolbarbutton-badge" xbl:inherits="validate,src=image,label"/>
</xul:stack>
<xul:label class="toolbarbutton-text" crop="right" flex="1"
xbl:inherits="value=label,accesskey,crop,wrap"/>
<xul:label class="toolbarbutton-multiline-text" flex="1"
xbl:inherits="xbl:text=label,accesskey,wrap"/>
</content>
</binding>
</bindings>
您可以像我一样使用 CSS 设置徽章,或者使用 <toolbarbutton ... badge="{url}"/> (即绑定(bind)中的 src=badge 继承)。
关于addEventListener/cursor stuff:这里不太清楚你到底要什么?
您可以使用工具栏按钮( addEventListener 、 command=/oncommand= 、...)使用所有常用方法,但不能使用其子元素。
您可以使用cursor:样式与 toolbarbutton ,但不包含其子元素。
两者都是由于display="xul:button"在绑定(bind)中。如果您不希望这样,则需要修改绑定(bind)以不使用 display=并修复任何损坏的东西。
关于javascript - 向匿名元素添加伪元素和光标样式以及事件监听器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24396380/