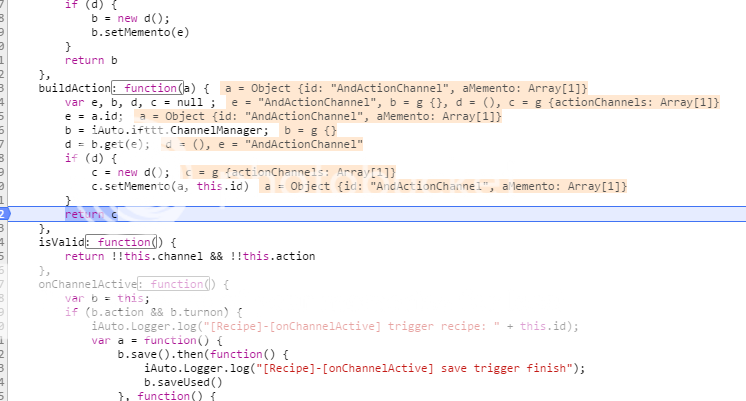
我经常在源代码或控制台窗口中看到小写的 g 或 b,这些是什么意思?
 看起来像是某种类型,但它是什么类型......
看起来像是某种类型,但它是什么类型......

最佳答案
这通常是使用以下模式定义的对象实例,有时称为构造函数模式:
// Car constructor
function Car (miles) {
this.miles = miles;
}
// Instantiate the object without arguments
var car = new Car();
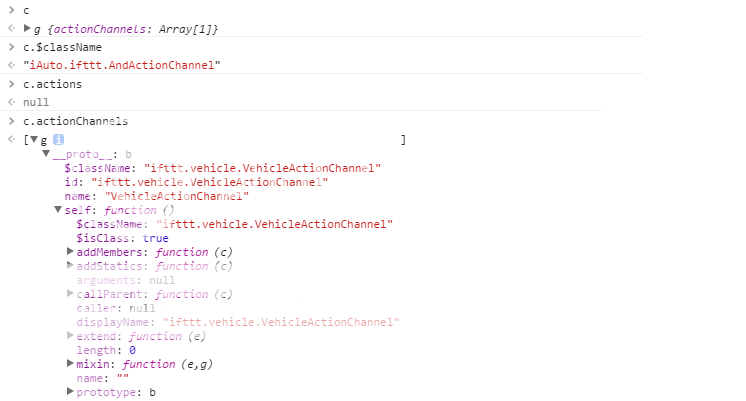
缩小 JavaScript 后,Car 函数可以重命名为 g 等变量。因此,调试器将显示汽车实例的值 g {}。
What type it is ?
现在应该很明显它取决于脚本。在您的情况下,它似乎是一个 VehicleActionChannel。
关于javascript - Chrome 开发者工具中的 g { } 是什么意思?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32778115/