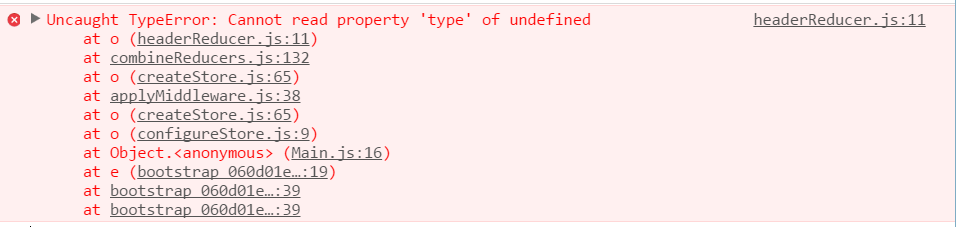
我只是在学习 redux/reactjs。我正在尝试使用 redux 进行服务器端渲染但不幸的是我遇到了这个错误。是的,那里有很多答案但不适合我。

headerReducer.js
import * as type from '../Actions/actionTypes';
const initialState = {
menuToggle:false,
singnInToggle:false,
removeUploadMenu:true,
uploadPopUp:false
};
export default function toogleReducer(state=initialState,action) {
switch (action.type){
case type.NAVBAR_TOGGLE:
return(
Object.assign({},state,{menuToggle:action.payload})
);
case type.SIGNINPOP_TOGGLE:
return(
Object.assign({},state,{singnInToggle:action.payload})
);
case type.REMOVEUPLOADMENU:
return(
Object.assign({},state,{removeUploadMenu:action.payload})
);
case type.TOGGLEUPLOADPOPUP:
return(
Object.assign({},state,{uploadPopUp:action.payload})
);
case type.TOGGLEUPLOADPOPUPOFF:
return(
Object.assign({},state,{uploadPopUp:action.payload})
)
default:
return state
}
}
headerActions.js
import * as types from './actionTypes';
export function toggleStatus(bool) {
return{
type:types.NAVBAR_TOGGLE,
payload:bool
}
}
export function toggleSignPop(bool) {
return{
type:types.SIGNINPOP_TOGGLE,
payload:bool
}
}
export function removeUploadMenu(bool) {
return{
type:types.REMOVEUPLOADMENU,
payload:bool
}
}
export function toggleUploadPopun(bool) {
return{
type:types.TOGGLEUPLOADPOPUP,
payload:bool
}
}
reducers/index.js
import {combineReducers} from 'redux';
import toggleReducer from './headerReducer';
import loginStatusReducer from './AuthReducer';
import photoUploadReducer from './photoUploadingReducer';
import notificationReducer from './NotificationReducer';
import supportForUploadReducer from './supportForUploadReducer';
export default combineReducers({
toggle:toggleReducer,
logInStatus:loginStatusReducer,
photoUpload:photoUploadReducer,
notification:notificationReducer,
loadedAjax:supportForUploadReducer
});
最佳答案
我怀疑您的组件没有正确连接到 Redux 商店。看this Dan Abramov's example .在将您的操作连接到 Redux 存储时,您尤其应该使用 dispatch。示例:
const mapDispatchToProps = (dispatch) => {
return {
onTodoClick: (id) => {
dispatch(toggleTodo(id));
},
};
};
关于javascript - 未捕获的类型错误 : Cannot read property 'type' of undefined React/Redux,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41072301/