我尝试在 jQuery 中调用 setinterval 函数,但出现错误
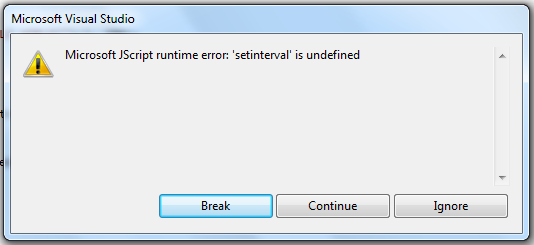
Microsoft JScript 运行时错误:“setinterval”未定义
这是我的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
setInterval(function () {alert("HELLO WORLD!");}, 300);
});
</script>
</head>
<body>
//HTML code is here.
</body>
</html>

最佳答案
屏幕截图显示您正在尝试使用“setinterval”,即不带大写“i”,这是一个错误(javascript 区分大小写)。要么它不是您正在使用的确切代码,要么有另一段代码确实调用了它。
关于javascript - 如何在 jQuery 中调用 setinterval?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10049697/