我正在尝试找到显示非常宽和长的表格的解决方案。
我的页眉和页脚是通过使用 CSS 样式 position: fixed; 固定的,因为我的容器可以灵活地包含任何数量的数据。下面是我的页面布局。
标题
容器div
我的 table
div结束
页脚
我已将容器 div 设置为可水平滚动,但要找到滚动条,我必须向下滚动到上下文中整个页面或表格的末尾。
那么有没有办法让我的滚动条出现在浏览器窗口结束之前,或者换句话说,我让它像页眉和页脚一样固定,这样我就不需要向下滚动整个页面用于查看我的表格数据。
如果您能为我提供任何帮助,我将不胜感激。
编辑 以下是为您提供帮助的图像
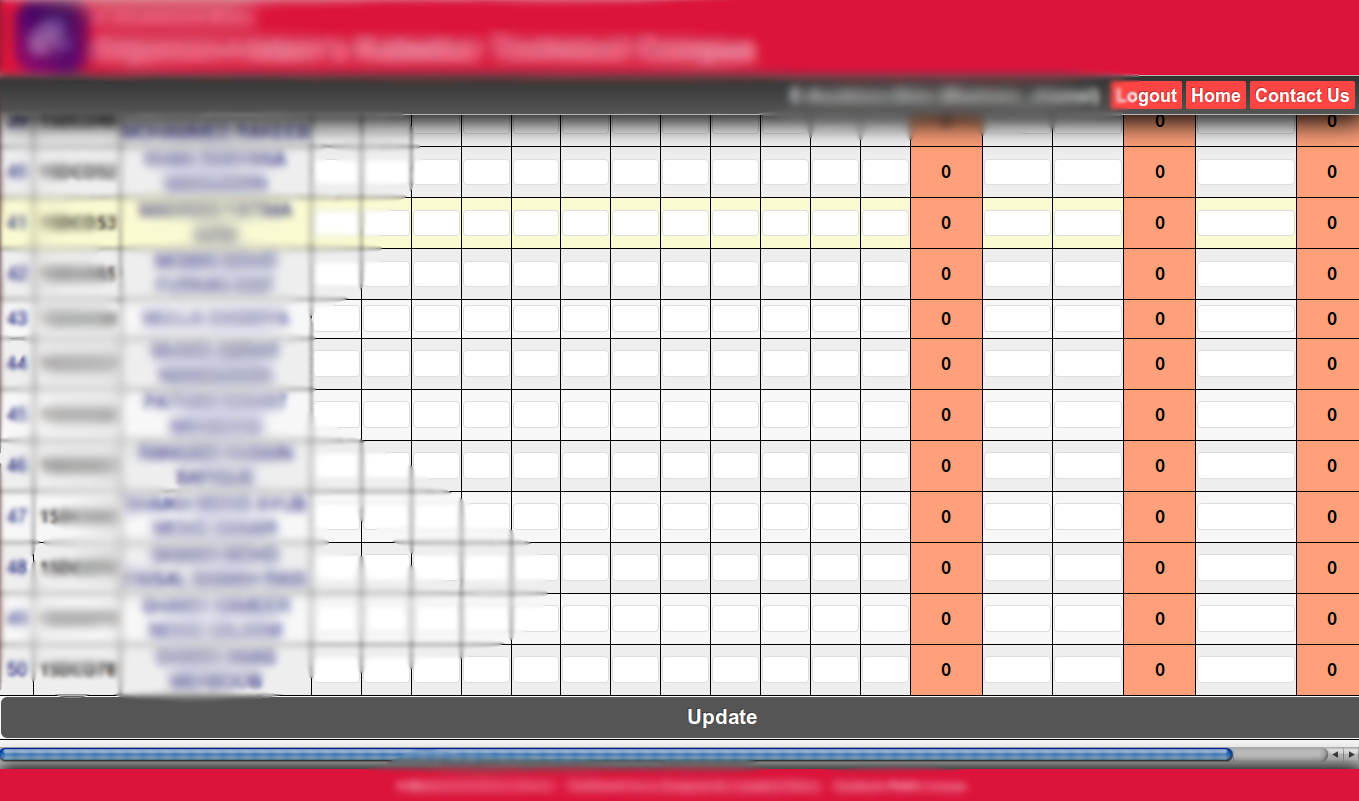
滚动前的图片
向下滚动后的图像
最佳答案
header {
top: 0;
}
footer {
bottom: 0;
}
header, footer {
position: fixed;
background: tomato;
width: 100%;
color: white;
height: 20px;
text-align: center;
}
div {
position: fixed;
top: 20px;
overflow: auto;
bottom: 20px;
width: 100%;
}
td {
white-space:nowrap;
}
table {
border-collapse:collapse;
}
td {
border: 1px solid black;
}<header>
The Header
</header>
<div>
<table>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
<tr><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td><td>some data</td></tr>
</table>
</div>
<footer>
The Footer
</footer>关于javascript - 如何使水平div滚动条像固定的CSS div一样 float ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35536918/