我正在编写一个 chrome 扩展,它会在单击时打开一个弹出页面。
通过我的 manifest.json 我指定了要在 chrome 中显示的图标,它工作得很好:
"browser_action": {
"default_icon": "mocker-icon.png",
"default_popup": "popup.html",
"default_title": "Click here!"
},
弹出窗口是通过 chrome.windows.create API 打开的:
chrome.windows.create(DEFAULT_WINDOW_OPTIONS, onMainWindowCreated);
但我想再更改两个图标:
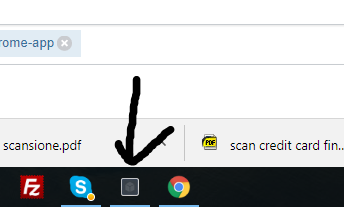
1) 任务栏中显示的与弹出窗口关联的:
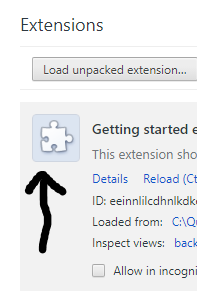
2)安装/安装时chrome-extension页面显示的:
我几次尝试用谷歌搜索它,但似乎所有答案都引用了 chrome 上的图标,我已经通过 list 正确设置了该图标。
感谢您的建议
最佳答案
您已经设置了浏览器操作的图标(实际上是 default_icon,因为 icon for a browser action 可以动态更改),而不是扩展程序本身的图标。
这是 list 中的图标:
"icons": { "16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png" },
关于javascript - 如何更改 chrome-extensions 中的所有相关图标,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45860394/