我正在尝试访问 JSON 对象数组的特定元素。为了测试我只需:
{console.log(this.state.stockCharts)}
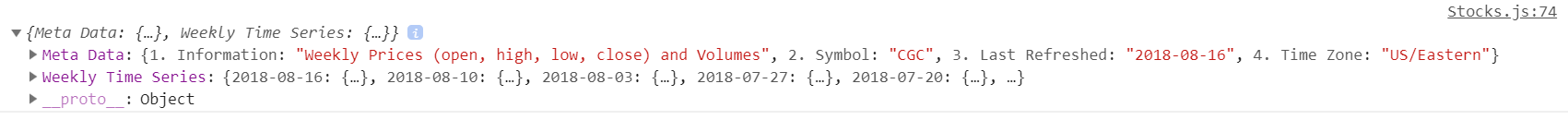
这将返回(在浏览器中):
这很棒,但现在我想访问一个特定的元素。说出第一个元素。我输入:
{console.log(this.state.stockCharts[0])}
浏览器就像:nah mate
undefined
这可能是非常简单的事情,但在过去的 45 分钟里我一直用头撞键盘,但没有任何效果。谢谢大家!
编辑 1(对于 Akrion)
我用来访问 API 的查询是:
https://www.alphavantage.co/query?function=TIME_SERIES_WEEKLY&symbol=MSFT&apikey=demo
这是我从通话中得到的回复:
我调用此 API 两次,在收到响应后,我将其推送到我的 stockCharts 数组中:
this.state.stockCharts.push(result)
编辑2(初学者)
我初始化状态,你通常会这样做:
this.state = {
stockCharts: []
}
最佳答案
我使用本地给出的 api 进行了验证,并且能够获取数据。
首先,不建议将 api 响应推送到 stockCharts。这意味着不建议直接改变状态。
您可以通过以下方式推送api响应
this.setState(prevState => ({
stockCharts: [...prevState.stockCharts, result]
}));
现在正在渲染
render(){
this.state.stockCharts.map((data, i) => {
console.log("data", data); // this will give each object
console.log("Meta Data", data["Meta Data"]); //This will give meta data information
console.log("Weekly Time Series", data["Weekly Time Series"]);// this will print weekly time information
});
return(
)
}
这是你的期望吗?
关于javascript - 无法访问 JSON 对象数组中的元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51887924/