我是 React js 的新手,正在尝试开发一个非常简单的 hello React 类似的 Web 应用程序。但在运行时,控制台出现以下错误。
不建议为已托管影子根的元素调用 Element.createShadowRoot()。请参阅https://www.chromestatus.com/features/4668884095336448了解更多详情。
浏览器:Chrome 版本 46.0.24
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<script src="https://cdnjs.cloudfare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
<script src="https://cdnjs.cloudfare.com/ajax/libs/react/0.14.7/react.js"></script>
<script src="https://cdnjs.cloudfare.com/ajax/libs/react/0.14.7/react-dom.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello React!</h1>
document.getElementById('app')
);
</script>
</body>
</html>
任何人都可以指出可能出现的问题吗?
提前致谢。
最佳答案
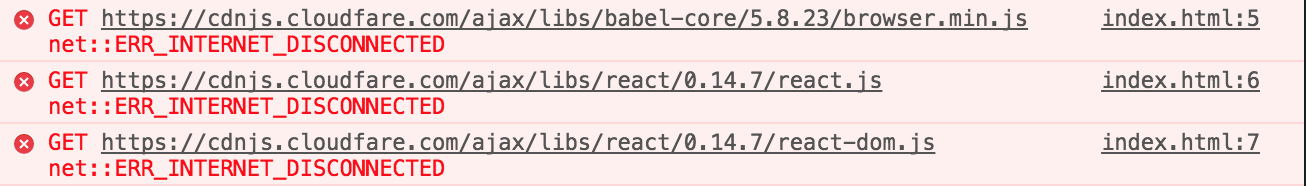
首先,cdns您正在使用的库文件无法访问。
来自React Docs 页面这些是 cdn 的工作链接:
https://npmcdn.com/[email protected]/dist/react.min.js
https://npmcdn.com/[email protected]/dist/react-dom.min.js
https://npmcdn.com/[email protected]/browser.min.js
其次,<h1>Hello React!</h1>后面应该有逗号将应该渲染的内容与渲染位置分开。
所以你的代码应该是这样的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<script src="https://npmcdn.com/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="72101310171e5f111d001732475c4a5c414a" rel="noreferrer noopener nofollow">[email protected]</a>/browser.min.js"></script>
<script src="https://npmcdn.com/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="1f6d7a7e7c6b5f2e2a312c312e" rel="noreferrer noopener nofollow">[email protected]</a>/dist/react.min.js"></script>
<script src="https://npmcdn.com/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="7e0c1b1f1d0a531a11133e4f4b504d504f" rel="noreferrer noopener nofollow">[email protected]</a>/dist/react-dom.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello React!</h1>,
document.getElementById('app')
);
</script>
</body>
</html>
关于javascript - 运行 React js 示例 Web 应用程序时出现控制台错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39062894/