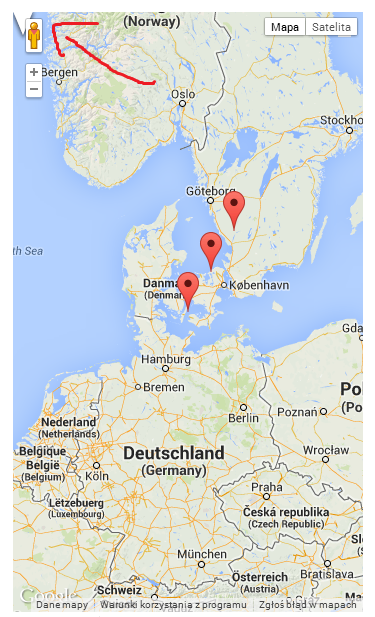
我的网页没有什么问题。当我试图在标记上显示 InfoWindow 时。该窗口显示在 map 的左上角而不是标记上。就像在下面的屏幕中一样:

这是我用来放置标记和使用 InfoWindows 的脚本。
var infowindow;
function point(name, lat, long) {
var self = this;
self.name = name;
self.lat = ko.observable(lat);
self.long = ko.observable(long);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, long),
title: name,
map: map,
draggable: true
});
//if you need the poition while dragging
google.maps.event.addListener(marker, 'drag', function () {
var pos = marker.getPosition();
this.lat(pos.lat());
this.long(pos.lng());
}.bind(this));
//if you just need to update it when the user is done dragging
google.maps.event.addListener(marker, 'dragend', function () {
var pos = marker.getPosition();
this.lat(pos.lat());
this.long(pos.lng());
}.bind(this));
google.maps.event.addListener(marker, 'mouseover', function () {
infowindow = new google.maps.InfoWindow({ content: "empty" });
console.log(marker.title);
infowindow.setContent(marker.name);
infowindow.open(map, marker);
}.bind(this));
}
var map = new google.maps.Map(document.getElementById('googleMap'), {
zoom: 5,
center: new google.maps.LatLng(55, 11),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var viewModel = {
points: ko.observableArray([
new point('Test1', 55, 11),
new point('Test2', 56, 12),
new point('Test3', 57, 13)])
};
function addPoint() {
viewModel.points.push(new point('a', 58, 14));
}
ko.applyBindings(viewModel);
这里全部在 jsfiddle 上:http://jsfiddle.net/24q8n/
最佳答案
您正在使用 marker.name,它是 undefined。
因此,您将 undefined 分配给 setContent 显然会阻止 infoWindow 工作并最终出现在左上角。
删除 infowindow.setContent(marker.name) 或将其替换为具有类似 marker.title 值的内容。或者在定义var marker = ...时定义marker.name:
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, long),
title: name,
name: name, // define the name so setContent(marker.name) will work.
map: map,
draggable: true
});
或者删除产生问题的行:
google.maps.event.addListener(marker, 'mouseover', function () {
infowindow = new google.maps.InfoWindow({ content: "empty" });
console.log(marker.title);
// This line gives you the problem because marker.name is undefined.
// infowindow.setContent(marker.name);
infowindow.open(map, marker);
}.bind(this));
关于javascript - 信息窗口显示在错误的位置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20740295/