我试图在 DOM 中动态(在运行时)添加新节点。新节点基本上是组件选择器。问题是组件的内容没有呈现,所以结果只有空的 HTML 标签。
我正在使用 Angular 2.0 文档示例并对其进行了一些修改以展示案例。
我所做的只是重用代码,当我点击正文时创建新的销售税元素。显然这是行不通的。
这是我添加到正文顶部的新脚本元素。
<script>
function add(){
var element = document.createElement('sales-tax');
document.getElementsByTagName("my-app")[0].appendChild(element);
}
</script>
一旦我点击正文,该函数就会被调用。
<body onclick="add()">
<my-app>Loading...</my-app>
</body>
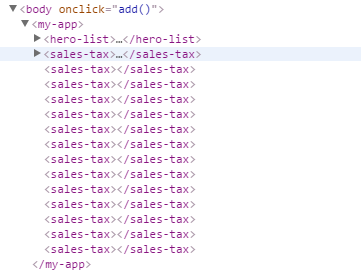
这是结果。如您所见,已在运行前将销售税添加到模板中,但我在运行时添加的销售税是空的。
最佳答案
Angular 实时渲染 dom 以生成实际的 DOM,并使用
Zone.js绑定(bind)它们,这只是一种方式,不会检测到对 DOM 所做的更改。Angular 仅检测在
Zone.js范围内运行的更改。然后还有其他内部绑定(bind)和生成过程,使组件实际工作并与应用程序的其余部分绑定(bind)。
要实现您正在尝试做的事情,您必须使用 @echonax 提到的
DynamicComponetLoader,但由于它现在已弃用,您应该使用ViewContainerRef.createComponent()相反。
有关实现,请参阅 THIS Answer或@Gunter 的 PLUNKER (希望他不介意。)
关于javascript - 在运行时向 Angular 2 中的 DOM 添加新的组件元素不会呈现组件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37343195/