我在 service worker 中有这段代码:
self.addEventListener('push', e => {
console.log('Evento: Push')
let title = 'Push Notificación Demo',
options = {
body: 'Click para regresar a la aplicación',
icon: './img/icon_192x192.png',
vibrate: [100, 50, 100],
data: { id: 1 },
actions: [
{ 'action': 'Si', 'title': 'Amo esta aplicación :)', icon: './img/icon_192x192.png' },
{ 'action': 'No', 'title': 'No me gusta esta aplicación :(', icon: './img/icon_192x192.png' }
]
}
e.waitUntil(self.registration.showNotification(title, options))
})
self.addEventListener('notificationclick', e => {
console.log(e)
if (e.action === 'Si') {
console.log('AMO esta aplicación')
clients.openWindow('https://ed.team')
} else if (e.action === 'No') {
console.log('No me gusta esta aplicación')
}
e.notification.close()
})
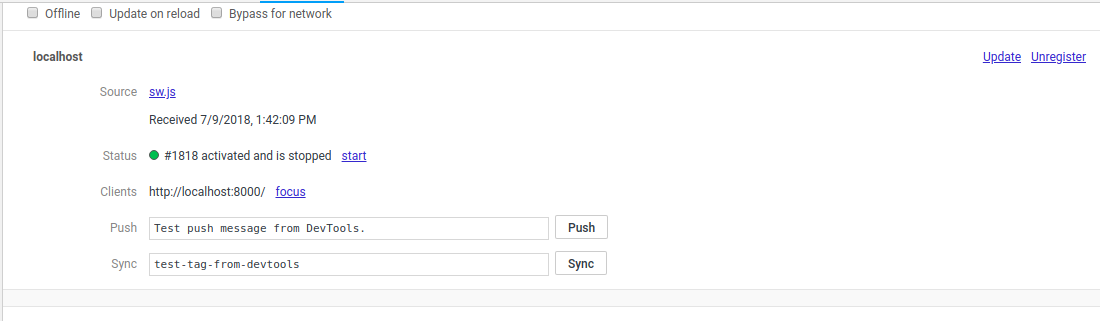
但是chrome devtools无法模拟事件推送。我单击了应用程序选项卡中名为“推送”的选项...
但是没用
如何模拟推送?
谢谢!
最佳答案
将您的 Chrome 版本更新到 72 或更高版本,推送将起作用。
关于javascript - Chrome devtools 无法模拟推送事件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51255467/