我有一个 Nuxt.js 应用程序。我想读取位于 static/ 文件夹中的本地 JSON 文件。
我的 nuxt.config.js 文件中有:
module.exports = {
modules: [
['@nuxtjs/axios', {
baseURL: 'http://localhost:3000',
browserBaseURL: 'http://localhost:3000'
}]
],
axios: {
// proxyHeaders: false
baseURL: "http://localhost:3000/"
},
在我的pages/index.vue中:
<template>
<section class="container">
<p>{{ data }}</p>
</section>
</template>
<script>
import axios from 'axios'
export default {
components: {
Make
},
async asyncData({ app }) {
const data = await app.$axios.$get(baseURL + 'static/db.json')
return { data }
}
}
</script>
我收到这个错误:
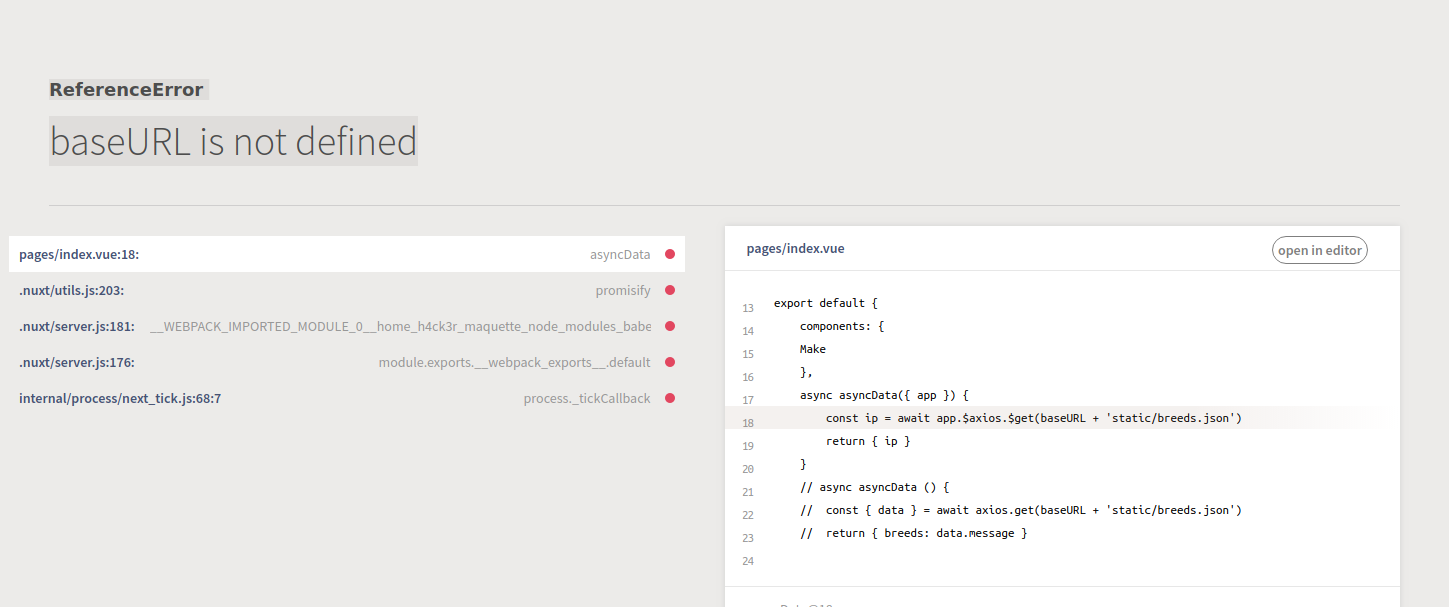
ReferenceError baseURL is not defined
截图:
当我对 URL 进行硬编码时:
async asyncData({ app }) {
const data = await app.$axios.$get('http://localhost:3000/static/db.json')
return { data }
}
我收到的是这条错误信息:
NuxtServerError Request failed with status code 404
有什么帮助吗?
最佳答案
如果将它设置到模块选项中,则不需要将 baseURL 添加到 axios 调用中。它将自动添加到前面。
这不是它的工作原理。如果你在配置中定义了一些东西,它不会神奇地出现在你的代码中。您引用的任何内容都应该被定义或导入。
关于javascript - Nuxt.js:未定义 ReferenceError baseURL,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52346737/