我有一个如下所示的 Sencha Touch 2 Form 面板:
Ext.define("App.view.contact.Contact", {
extend: 'Ext.form.Panel',
xtype: 'contactForm',
id: 'contactForm',
requires: [
'Ext.form.Panel',
'Ext.form.FieldSet',
'Ext.field.Select',
'Ext.field.Email'
],
config: {
title: 'Contact form',
layout: 'fit',
scrollable: null, // needed to show correctly in panel
iconCls: 'favorites',
items: [
{
xtype: 'fieldset',
defaults: {
labelWidth: '35%'
},
title: 'Personal Data',
valueField: 'value',
displayField: 'text',
items: [
{
xtype: 'textfield',
label: 'Firstname*',
name: 'firstname'
}, {
xtype: 'textfield',
label: 'Lastname*',
name: 'lastname'
}, {
xtype: 'emailfield',
label: 'E-Mail*',
name: 'email'
}
]
}, {
xtype: 'fieldset',
defaults: {
labelWidth: '35%'
},
title: 'Your Request',
items: [
{
xtype: 'textareafield',
label: 'Request*',
name: 'requestText'
}
]
},
{
xtype: 'fieldset',
items: [
{
xtype: 'button',
text: 'send',
id: 'contactButton',
action: 'contact',
ui: 'action'
}
]
}
]
}
});
有模型
Ext.define('App.model.Contact', {
extend: 'Ext.data.Model',
config: {
fields: [
'firstname',
'lastname',
'email',
'requestText'
],
validations: [
{
type: 'presence',
field: 'firstname',
message: 'Please provide your firstname.'
}, {
type: 'presence',
field: 'lastname',
message: 'Please provide your lastname.'
}, {
type: 'presence',
field: 'email',
message: 'Please provide your firstname e-mail address.'
}, {
type: 'presence',
field: 'requestText',
message: 'Please provide your request.'
}
]
}
});
如果点击发送按钮,我现在使用该模型来验证表单:
var formValues = form.getValues(),
fields = form.query("field");
// remove the style class from all fields
for (var i = 0; i < fields.length; i++) {
fields[i].removeCls('invalidField');
// TODO: Remove old error messages from fields
}
// dump form fields into new model instance
var model = Ext.create('App.model.Contact', formValues);
// validate form fields
var errors = model.validate();
if (!errors.isValid()) {
// loop through validation errors and generate a message to the user
errors.each(function (errorObj) {
var s = Ext.String.format('field[name={0}]', errorObj.getField());
form.down(s).addCls('invalidField');
// Set value of errorObj.getMessage() as error message to field
});
}
我现在想在相应的表单字段下方显示我从验证中获得的消息。但是谷歌和文档都无法帮助我。我是 Sencha Touch 的初学者,所以如果能提供一个好的解决方案的好提示,我将不胜感激。
最佳答案
要在相应的表单字段下方显示您从验证中获得的消息,如果点击发送按钮,您需要使用以下代码:
var formValues = form.getValues(),
fields = form.query("field");
// remove the style class from all fields
for (var i = 0; i < fields.length; i++) {
fields[i].removeCls('invalidField');
// TODO: Remove old error messages from fields
}
// dump form fields into new model instance
var model = Ext.create('App.model.Contact', formValues);
// validate form fields
var errors = model.validate();
if (!errors.isValid()) {
var msgStr = "";
// loop through validation errors and generate a message to the user
errors.each(function (errorObj) {
var s = Ext.String.format('field[name={0}]', errorObj.getField());
form.down(s).addCls('invalidField');
msgStr += errorObj.getMessage() + "<br/>";
// Set value of errorObj.getMessage() as error message to field
});
Ext.Msg.alert("Error!", msgStr);
}
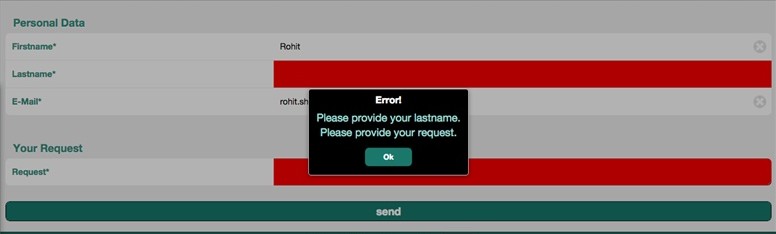
您的消息将看起来像附加的屏幕截图

关于javascript - Sencha 触摸 2 : Show error messages beneath form fields,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30866834/