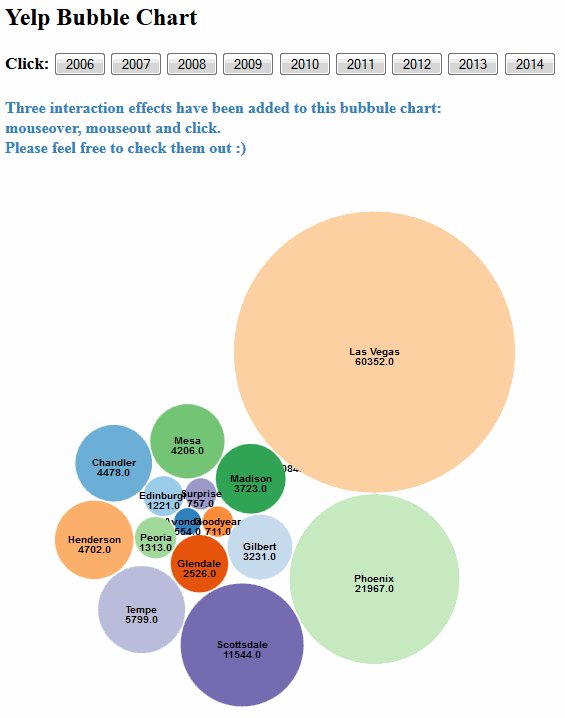
我正在尝试摆脱气泡图的外圈。但实际上现在我已经无计可施了……网上似乎很少有关于如何使用 csv 数据绘制气泡图的教程。请检查我的工作 PLUNK 并帮助我。
朋克:http://plnkr.co/edit/87WLm3OmK1jRtcq8p96u?p=preview
d3.csv("count_s.csv", function(csvData) {
var years = [2006, 2007, 2008, 2009, 2010, 2011, 2012, 2013, 2014];
pack.value(function(d) {
return +d["count" + years[i]];
});
var data = {
name: "city",
children: csvData
};
var node = svg1.selectAll("g.node")
.data(pack.nodes(data), function(d) {
return d.city;
});
最佳答案
在您的示例中负责创建圆圈的代码是这样的(文件 bubble.js,第 63-70 行):
//Add the Circles
var circles = nodeEnter.append("circle")
.attr("r", function(d) {
return d.r;
})
.style("fill", function(d) {
return color1(d.city);
});
你需要做的就是放线
.filter(function(d){ return d.parent; })
在调用 append() 之前,像这样:
//Add the Circles
var circles = nodeEnter
.filter(function(d){ return d.parent; })
.append("circle")
.attr("r", function(d) {
return d.r;
})
.style("fill", function(d) {
return color1(d.city);
});
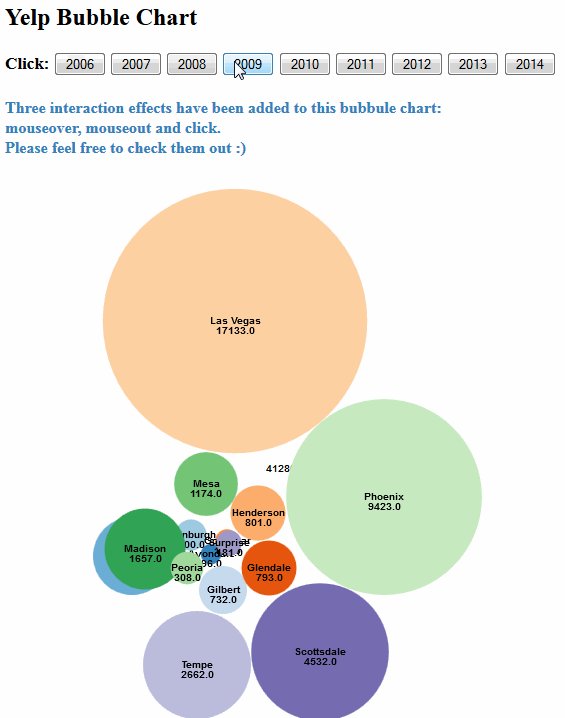
你会得到:

解决方案的解释是,添加的线只是将任何没有父级的圆(实际上只是最外层的圆)从渲染中排除。
修改后的 plunk 是 here .
注意:外圈中间的文字仍然显示。如果您也不想要它,您可以应用与用于圆本身的代码解决方案类似的代码解决方案。
关于javascript - 如何去除D3气泡图中的外圈,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27497436/