var cw = window.innerWidth;
var ch = window.innerHeight;
var game = new Phaser.Game(cw, ch, Phaser.AUTO, 'game', { preload: preload, create: create, update: update });
function preload() {
game.load.tilemap('Background', 'https://gist.githubusercontent.com/anonymous/c61b37df015a0b2af1d7/raw/172bf9c2d4c20c56699eacce263525409caaf743/54996634e4b0a35d00c9b516.json', null, Phaser.Tilemap.TILED_JSON);
game.load.image('tiles', 'http://i.imgur.com/gmWQIFK.png');
game.load.image('player', 'http://i.imgur.com/tCCrLyh.png');
}
var map;
var layer;
var player;
var _keyboard;
var playerJumping;
function create() {
player = game.add.sprite(0, ch - 32, 'player');
game.world.setBounds(0, 0, cw, ch);
game.physics.startSystem(Phaser.Physics.ARCADE);
game.physics.arcade.gravity.y = 300;
game.physics.enable(player, Phaser.Physics.ARCADE);
player.body.collideWorldBounds = true;
game.stage.backgroundColor = '#787878';
map = game.add.tilemap('Background');
map.addTilesetImage('smb_tiles', 'tiles');
layer = map.createLayer('Tile Layer 1');
layer.resizeWorld();
_keyboard = game.input.keyboard.createCursorKeys();
game.camera.follow(player);
}
function update()
{
player.body.x += 2;
if (_keyboard.up.isDown && player.body.onFloor()) {
playerJumping = true;
player.body.velocity.y = -2;
}
else {
playerJumping = false;
}
}<script src="http://yourjavascript.com/222115941388/phaser-min.js"></script>
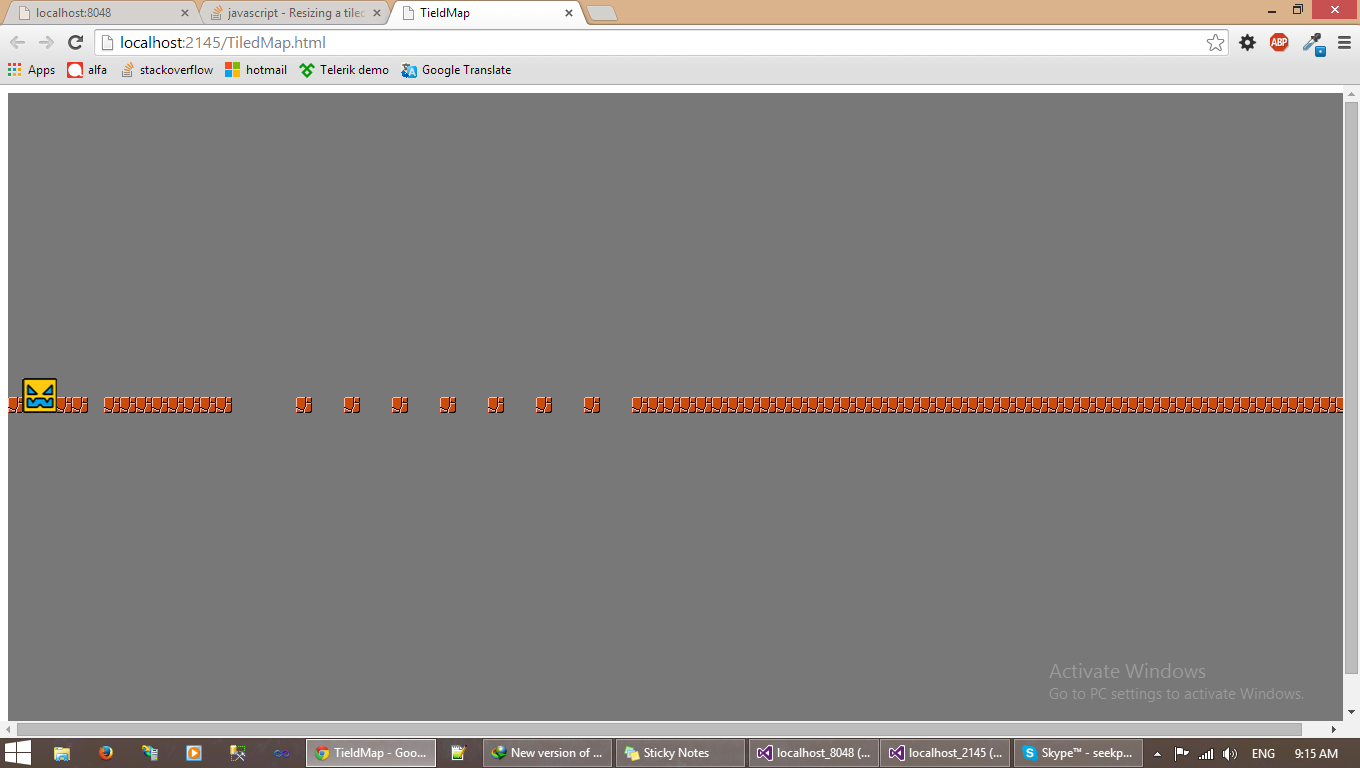
<div id="game"></div>如您所见,平铺 map 的起始高度为 320px,因为 map 最初具有此高度,如果我将游戏高度更改为 320px,一切正常,但我的问题是,如果我想让 tiledMap 响应屏幕的 innerHeight 和宽度,我该怎么做才能使平铺 map 从屏幕底部开始,而不是 320px

您可以看到平铺 map 层是如何从屏幕中间开始的。有什么机会我可以做些什么让它从屏幕底部开始
最佳答案
当你想创建你的游戏时使用百分比值而不是固定值如下:
var game = new Phaser.Game("100%", "100%", Phaser.AUTO, '');
您还可以使用 scaleManager 告诉游戏调整渲染器的大小以匹配游戏尺寸(即 100% 浏览器宽度/高度):
game.scale.scaleMode = Phaser.ScaleManager.RESIZE;
您还可以检查 scaleManager documentation更多设置。 如果您想了解更多信息,社区中还有一本关于 scaleManager 的书可以帮助您进行响应式游戏设计 here .
关于javascript - 使用移相器时调整分块贴图的大小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27621251/