我正在使用 tagfield 并想在该字段内应用 crooss 图标,我可以将其用于删除或某些事件。 我的标签域代码是
{
xtype: 'tagfield',
growMax : 10,
valueField: 'title',
displayField: 'title',
parentGrid : me,
dataIndex:header.getAttribute("DATAINDEX"),
queryMode: 'local',
multiSelect: true,
isFilterDataLoaded: false,
//cls : 'button-Cross',
disabled: true,
listeners:{}
}
我正在使用这个 css 类来应用十字 (X) 图标,但它没有出现。我也不确定点击该事件将如何触发。我正在尝试 actionCls 但没有得到太多结果
.button-Cross {
line-height: 12px;
width: 18px;
font-size: 8pt;
font-family: tahoma;
margin-top: 1px;
margin-right: 2px;
position:absolute;
top:0;
right:0;
}
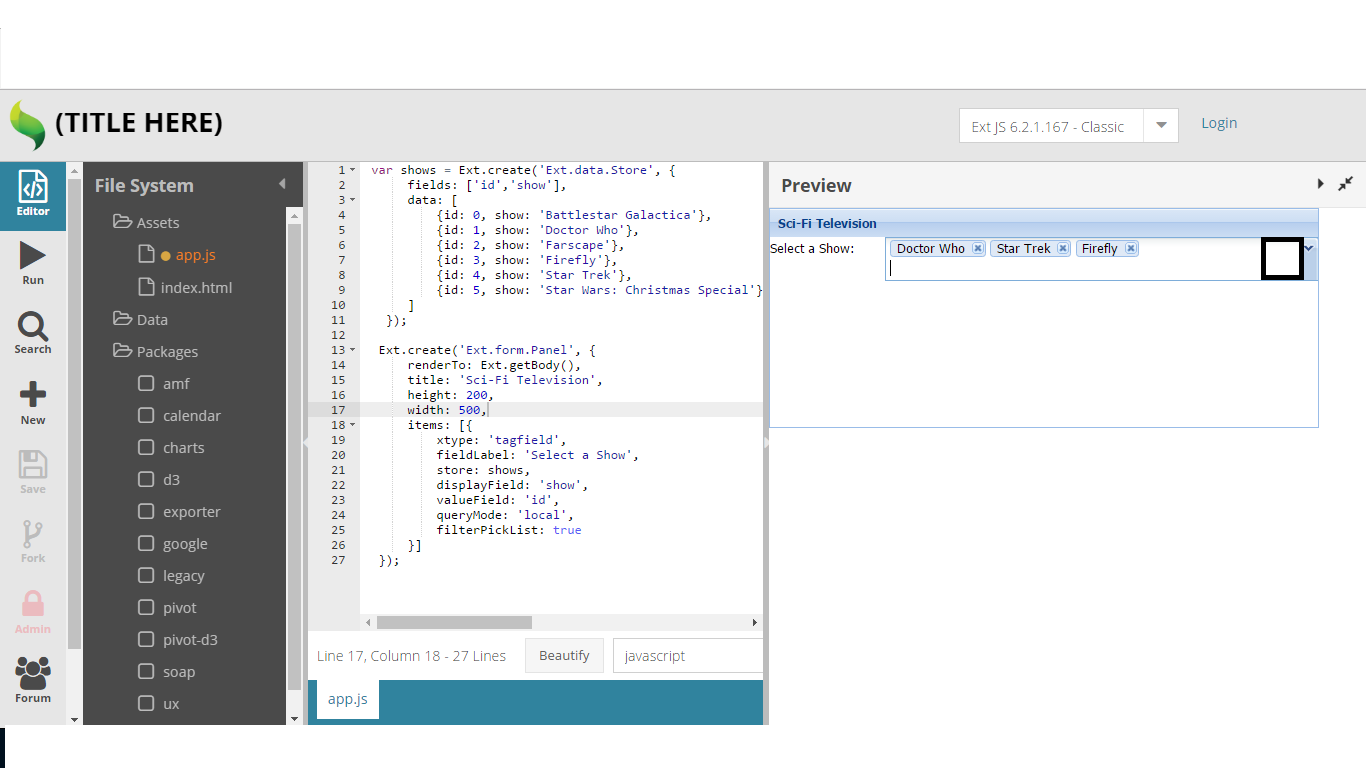
任何人都可以建议我我需要做什么。以及我做错了什么。我需要的图像是这样的。在黑盒子里我想要 (X)。 
注意:我的 tagfield 是小部件列。
最佳答案
您可以使用 triggers用于添加额外的触发器,例如:
{
xtype: 'tagfield',
growMax: 10,
valueField: 'title',
displayField: 'title',
queryMode: 'local',
multiSelect: true,
isFilterDataLoaded: false,
disabled: true,
triggers: {
clear: {
weight: -2,
cls: 'button-cross',
handler: function(){}
},
picker: {
handler: 'onTriggerClick',
scope: 'this'
}
}
}
关于javascript - 如何将 cls 放入 tagfield 编辑器中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41801131/