我正在尝试附加带有图像的彩色背景的圆圈。
为了实现我正在使用 <defs> , <rect> <clipPath>和 <use> .我相信我的 SVG 层次结构是有效的,但是即使所有元素都有一个 unique ID 所有圆圈都卡在同一个点上。全部<a>包含 defs 的元素本身具有不同的 x 和 y,但其中的 rects 具有相同的 x 和 y.
所有具有唯一 ID 且具有相同 x 和 y 的矩形怎么可能。
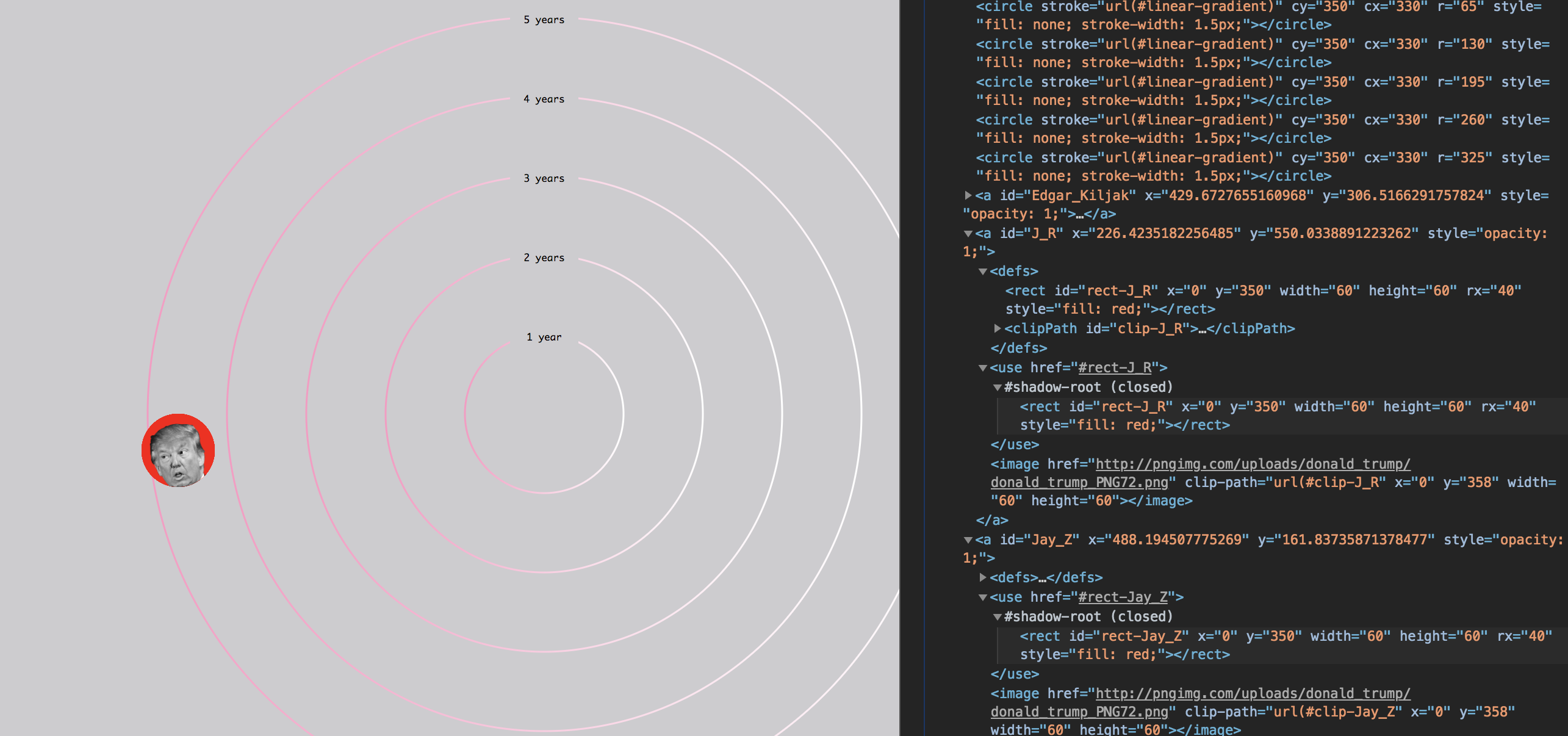
DOM 截图:
let personCircles = svg.selectAll("a")
.data(data)
.enter()
.append("a")
.attr("id", function(d) {
console.log(d["Person Name"]);
if (d && d.length !== 0) {
return d["Person Name"].replace(/ |,|\./g, '_');
}
})
.attr('x', function(d) {
return markerCirclesScale(name)
})
.attr('y', function(d) {
return fullSVGHeight / 2 + 8;
})
.style("opacity", 1)
.call(d3.drag()
.on("start", dragstarted)
.on("drag", dragged)
.on("end", dragended));
//Define defs
let defs = personCircles.append("defs");
defs.append('rect')
.attr('id', function(d) {
return "rect-" + d["Person Name"].replace(/ |,|\./g, '_');
})
.attr('x', function(d) {
return markerCirclesScale(name)
})
.attr('y', function(d) {
return fullSVGHeight / 2;
})
.attr('width', 60)
.attr('height', 60)
.attr('rx', 40)
.style('fill', 'red')
defs.append("clipPath")
.attr('id', function(d) {
return "clip-" + d["Person Name"].replace(/ |,|\./g, '_');
})
.append("use")
.attr('href', function(d) {
return "#rect-" + d["Person Name"].replace(/ |,|\./g, '_');
})
personCircles
.append("use")
.attr('href', function(d) {
return "#rect-" + d["Person Name"].replace(/ |,|\./g, '_');
})
personCircles.append('image')
.attr('href', function(d) {
return 'http://pngimg.com/uploads/donald_trump/donald_trump_PNG72.png'
})
.attr("clip-path", function(d) {
return "url(#clip-" + d["Person Name"].replace(/ |,|\./g, '_');+")"
})
.attr('x', function(d) {
return markerCirclesScale(name)
})
.attr('y', function(d) {
return fullSVGHeight / 2 + 8;
})
.attr("width", 60)
.attr("height", 60)
最佳答案
personCircles指的是<a> (anchor) 如果设置 x 则不会移动一英寸的元素和 y SVG 中的坐标。您尝试定位的元素是 rect s和相应的image等等改变ticked以下功能,即定位 rect s, 剪辑路径 rect s 和 image :
function ticked() {
personCircles.selectAll('rect, image')
.attr("x", function(d) { return d.x; })
.attr("y", function(d) { return d.y; });
}
结果将在您的代码笔的以下分支中看到:
https://codepen.io/anon/pen/aPOdON?editors=1010
希望这一切都过去了。顺便说一句,我喜欢您在测试中使用的示例图像:P
关于javascript - 所有圆形元素都相互卡住,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53726101/