我有一个使用 FontForge 从 TTF 生成的 SVG 字体,我已经分离出我感兴趣的字符。
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<metadata>
Created by FontForge 20190801 at Mon Feb 7 04:14:50 2011
By Lance Pollard
Hebrew layout intelligence copyright (c) 2003 & 2007 Ralph Hancock (http://www.hancock.dircon.co.uk/) and John Hudson (http://www.tiro.com), and licensed under the MIT/X11 License.
All other font software is copyright (c) 1997-2007, SIL International (http://www.sil.org/), and is licensed under the SIL Open Font License, version 1.1 (http://scripts.sil.org/OFL), with Reserved Font Names "SIL" and "Ezra".
This Font Software is licensed under the SIL Open Font License, Version 1.0. See the license informaation in the font. The text of the license is also available at: http://scripts.sil.org/OFL .
</metadata>
<defs>
<font id="Shlomo-Stam" horiz-adv-x="0" >
<font-face
font-family="Shlomo Stam"
font-weight="400"
font-stretch="normal"
units-per-em="2048"
panose-1="2 0 4 0 0 0 0 0 0 0"
ascent="1638"
descent="-410"
x-height="987"
cap-height="1374"
bbox="-309 -867 2476 2163"
underline-thickness="20"
underline-position="-133"
unicode-range="U+000D-FEFF"
/>
<glyph glyph-name="alef" unicode="א" horiz-adv-x="1221"
d="M1110 0q-118 13 -157 59.5t-156 191.5l-521 541q-16 -93 -6 -277v-187q306 5 306 -98l-10 -84q-26 -73 -42 -104.5t-84 -181.5l-50 -14q59 124 18 144l-118 20q-71 1 -82 -67l-22 6l-2 67v45l1 78q0 35 10.5 146.5t0.5 199.5q-5 164 19 367l-155 187l33 426l-16 129
l36 -10l32 -152q52 -24 573 -628q101 87 159 168l-248 258l172 247l15 127l24 -4l10 -151l13 -19q199 -164 189 -278q-10 -140 -51 -161l-224 -243l152 -168l173 -150l50 83l19 -15l-35 -98z" />
<glyph glyph-name="bet" unicode="ב" horiz-adv-x="1362"
d="M1242 421l-24 -421h-1149l14 211l-6 211l955 2l-17 482l-948 2l2 444l-20 112l37 -10l31 -100l62 1l-1 269h-25v69l72 1v-70h-17l15 -266h890l30 70h35l-25 -70l-5 -422l-6 -516l60 1l35 90l33 -10z" />
<glyph glyph-name="gimel" unicode="ג" horiz-adv-x="741"
d="M686 248q0 -248 -29 -248q-20 0 -22 27q-5 47 -63 232q-54 169 -102 389q-50 116 -91 229l-22 71l-262 -4q22 205 4 409l157 1q-8 73 -18 102.5t-17 53.5t-34 74h-25l5 50h74l4 -50h-27q36 -56 40 -79.5t15 -53.5t20 -93h39l-2 280h-24l6 60h68l8 -60h-24l6 -280h37
q16 76 27.5 101.5t22 49.5t40.5 69h-24l6 60h66l3 -60h-17q-29 -50 -43.5 -77.5t-24.5 -53.5t-19 -89h172q-30 -203 0 -407l-172 -3l60 -127q20 -59 57.5 -113.5t79.5 -145.5q45 -223 45 -314zM497 550q-13 -404 -68 -459.5t-150 -86.5l-104 -1l-170 -3q40 224 60 488
q65 -64 155 -58t179 57z" />
<glyph glyph-name="dalet" unicode="ד" horiz-adv-x="1380"
d="M1255 935l-138 -7l39 -315l74 -257q35 -214 -21 -285t-72 -71q-47 0 -47 43l-83 599l-19 288l-879 -4q27 176 7 427l-10 91h28l25 -90l81 5l2 265h-22v60l80 -1v-61l-26 2l7 -266h-7h951l35 100l32 -10l-18 -90q-44 -180 -19 -423z" />
<glyph glyph-name="he" unicode="ה" horiz-adv-x="1380"
d="M1260 1168l-3 -238l-130 -2l58 -283q57 -252 29 -481q1 -22 -55 -93t-72 -71q-37 0 -37 43q0 176 -63 883l-859 4l-2 423l-20 101h38l28 -100h77l-2 248l-21 2v76l87 10l2 -86h-25l1 -246l920 -2l39 102h42l-38 -100zM578 327l-92 -327q-169 20 -249 73t-99 258
q2 69 13 108t26 102.5t46 118.5l27 -2q-8 -71 -3.5 -109.5t36 -91.5t295.5 -130z" />
<glyph glyph-name="vav" unicode="ו" horiz-adv-x="690"
d="M567 164q0 -23 -36.5 -93.5t-62.5 -70.5q-44 0 -44 43l9 768q0 117 -87 117l-240 -6q2 255 -23 426l282 10q200 0 200 -297l11 -448q21 -205 -9 -449z" />
<glyph glyph-name="zayin" unicode="ז" horiz-adv-x="707"
d="M637 941l-218 -3q41 -101 87 -280.5t36 -278.5q0 -113 -24 -249q-23 -130 -53 -130q-52 0 -52 23q0 -2 -3.5 49t-3.5 88q0 21 -30 177t-40 312q-10 73 -5 134t-11 161l-217 -1q7 184 -11 416l157 5q2 64 -3.5 90t-25.5 68.5t-40 71.5h-12l-2 60h67l4 -60h-16
q19 -26 34 -64.5t23.5 -70t16.5 -96.5l49 -2l10 288h-14l3 50h63l-4 -50h-14l3 -291l49 1q14 60 29.5 105.5t25 65t44.5 69.5h-15l5 60h55l2 -60l-17 1q-29 -55 -40 -72.5t-26 -65.5t-15 -102h149q-10 -283 0 -419z" />
<glyph glyph-name="het" unicode="ח" horiz-adv-x="1380"
d="M1279 928h-178q47 -387 48.5 -476t-11.5 -199.5t-54 -181.5t-57 -71q-57 0 -57 43q-30 176 -26.5 353.5t59.5 531.5h-177l-17 296l-118 232l-78 -198l-12 -326l-193 -5q42 -341 37 -479.5t-11.5 -293t-67.5 -154.5q-39 0 -39 41q-73 258 -71.5 415.5t44.5 471.5l-186 4
q12 190 -4 424q6 118 4 118h20l40 -116l438 6l99 252l111 -258h462q-14 -160 -5 -430z" />
<glyph glyph-name="tet" unicode="ט" horiz-adv-x="1356"
d="M1163.5 314.5q-109.5 -254.5 -293.5 -314.5h-235h-339l-64 956l-117 3q22 186 -6 393l125 2q-5 69 -9 98.5t-10 62.5t-35 79h-14l-1 60h64l3 -60h-17q29 -45 33 -73.5t9 -61.5t4 -105l40 -1l2 290l-14 -1l-4 60h65l3 -60h-17l2 -290h28q4 84 7.5 100t8.5 47.5t35 90.5
l-18 -1l-3 67l72 4l-1 -70l-14 -1q-26 -55 -31 -78t-11.5 -59.5t-0.5 -99.5h97q-5 -179 7 -399l-163 -4l49 -539l501 -20q147 0 185 90.5t53 205t-54 159.5q-19 95 -152 110t-241 -32q-44 -38 -57 -70t-49 -37l64 484q86 56 254.5 48t228 -100.5t91 -186.5t41.5 -166.5
t9 -199t-110.5 -381z" />
<glyph glyph-name="yod" unicode="י" horiz-adv-x="691"
d="M580 1031q0 -147 -80 -392q-51 -191 -112 -191q-28 0 -33 15v32q50 146 65.5 247.5t15.5 98.5q0 85 -136 87h-148l-25 -108l-16 2q-9 250 -9 371l-10 401h30l40 -236h149q267 0 269 -327z" />
<glyph glyph-name="finalkaf" unicode="ך" horiz-adv-x="1380"
d="M1250 1158q5 -227 5 -230l32 -1513l-97 13q-79 1366 -146 1433t-185 67h-684q21 194 11 310t-12 116l941 4q59 0 97 -47t38 -153z" />
<glyph glyph-name="kaf" unicode="כ" horiz-adv-x="1262"
d="M1198 678q0 -392 -168 -544q-148 -134 -500 -134h-501q22 210 4 420h669q171 0 285 54q78 118 78 214q0 240 -514 240t-514 4q22 210 12 316t-13 106l699 4q246 0 352 -150q111 -156 111 -530z" />
<glyph glyph-name="lamed" unicode="ל" horiz-adv-x="1343"
d="M1228 782q0 -222 -44.5 -371.5t-100 -238.5t-130.5 -131t-175 -46l-248 12q19 180 6 386l351 8q97 6 140.5 40t59 99.5t19.5 160.5q-8 87 -23 117t-58 69t-136 39l-625 10q-9 84 -9 141.5t-30 318.5l-12 390q0 35 -68 32l-44 -89h-6q18 181 4 310l-9 97l8 6l30 -99h24
l37 120h10l3 -118l67 -13q36 -9 42 -20q14 -15 14 -71q0 -40 -5 -87l40 -495l311 -1q162 0 272 -63.5t173.5 -180.5t111.5 -332z" />
<glyph glyph-name="finalmem" unicode="ם" horiz-adv-x="1350"
d="M378 924l8 -504h707l-7 397q-2 69 -39 92q-30 19 -106 19zM1231 0h-994l-11 928q-83 3 -101 7q14 190 4 304.5t-13 114.5l836 4q279 0 279 -297v-1061z" />
<glyph glyph-name="mem" unicode="מ" horiz-adv-x="1329"
d="M1103 0h-585l-5 420h514q37 83 37 151q30 146 -63 252.5t-288 106.5q-208 30 -227 -110t-39 -277q0 -6 -21.5 -85t-41.5 -139q-50 -197 -179 -319q-39 0 -39 41l195 859q5 45 -1.5 63t-50.5 46l-196 57q29 182 44 418q145 -18 282 -45q71 -24 96 -61t40 -101.5t10 -119.5
q-71 -189 5 -146q65 102 80 141t21.5 108t6.5 162l153 -4q43 0 129 -44q89 -50 136 -123q113 -153 113 -447q-1 -75 -1 -184.5t-125 -619.5z" />
<glyph glyph-name="finalnun" unicode="ן" horiz-adv-x="752"
d="M567 905l-192 5q20 -151 35 -246l50 -479q-6 -269 -12.5 -444.5t-28 -245.5t-37.5 -70q-44 0 -44 43q-80 847 -75 1055t-11 389l-172 1q13 216 -1 426l139 3q2 49 -2 74t-9 48.5t-29 87.5h-26l3 70h79l-2 -69l-25 -1q33 -63 36.5 -84.5t7.5 -49.5t13 -79l31 -2l12 281
h-25l3 80l80 -1l-2 -78h-24l1 -279l32 1q11 60 15 78t13.5 49.5t43.5 83.5h-25v71h81l3 -70h-27q-29 -52 -38 -75t-17.5 -50.5t-8.5 -83.5l157 1q-12 -203 -2 -440z" />
<glyph glyph-name="nun" unicode="נ" horiz-adv-x="717"
d="M621.5 119q-40.5 -89 -263.5 -119h-303q31 210 32 420h321q46 0 53 54t-13 138t-33.5 128t-83.5 198l-204 -10q12 184 -8 425l160 1q-7 46 -17.5 75t-20 57.5t-34.5 85.5h-23l6 70h73l4 -70h-24q33 -38 36.5 -55t17 -50t26.5 -109h25l4 280h-23l4 60h76l4 -60h-23
l-3 -274l35 -7q8 65 19.5 101t22 62.5t37.5 63.5h-23l3 60h74l6 -60h-23q-30 -62 -40.5 -89t-21.5 -62.5t-8 -75.5l148 1q-30 -207 0 -418l-184 -1q70 -142 110 -223.5t72.5 -151t40 -139.5t7.5 -143.5t-40.5 -162.5z" />
<glyph glyph-name="samekh" unicode="ס" horiz-adv-x="1274"
d="M513 928l-125 -5q9 -149 9 -173q-10 -174 63 -260q97 -81 113 -81h119q172 0 213 35q100 52 125 108t35 126q0 156 -54 183q-83 77 -289 67h-209zM1198 678q0 -312 -127 -495q-145 -210 -444 -210q-105 0 -232 172q-114 152 -144 418q0 293 -8 365l-139 4q32 210 17 316
t-17 106l621 4q238 0 357 -178q116 -174 116 -502z" />
<glyph glyph-name="ayin" unicode="ע" horiz-adv-x="1213"
d="M1150 1083q0 -66 -221 -583q-35 -67 -84 -146.5t-96 -146.5t-122.5 -147t-558.5 -170l15 174l-15 174l320 63l-144 631l-143 2q24 196 4 429l144 -1q-20 48 -24 76t-8 59.5t-42 84.5h-15l2 50h68l-1 -50h-16q31 -24 34.5 -54.5t12.5 -54.5t13 -108l32 -2l5 270l-16 1
l4 50l62 -2l-2 -50l-19 -2l-1 -270l25 4q10 104 25 129.5t18 45.5t22 44h-16l3 53l68 -1l-2 -52h-16q-22 -43 -30.5 -69.5t-21.5 -70t-16 -76.5l116 -2q-13 -206 4 -428l-190 -6l145 -609q267 106 323.5 192t160.5 296q9 37 -26 62l-223 120q113 188 159 391l87 -56
q197 -73 197 -244z" />
<glyph glyph-name="finalpe" unicode="ף" horiz-adv-x="1262"
d="M1193 -655q-55 0 -105 43l-30 1503q0 37 -38 37h-782l1 -342l405 -5q5 -41 5 -97q0 -85 -6 -155l-47 -4h-262q-37 4 -64.5 14t-39 28.5t-41.5 65.5t-62 330v584l-21 137l32 10l45 -146l93 10h655q288 0 289 -297z" />
<glyph glyph-name="pe" unicode="פ" horiz-adv-x="1262"
d="M740 449q-447 -35 -515.5 30.5t-93.5 141t-42 212t-17 191.5l4 319l-3 141l22 30l35 -166l914 10l49 -156q72 -135 92 -522l-10 -477q-75 -196 -138 -259.5t-127 -78.5t-303 -55l-557 -10l18 440h899l75 1l13 201l-98 10q-10 319 -11 513l-771 3l1 -202l555 -5
q-5 -102 9 -312z" />
<glyph glyph-name="finaltsadi" unicode="ץ" horiz-adv-x="1210"
d="M563 945l-172 -5q40 -181 97 -574q157 88 225 184t103 161.5t17.5 142t-183.5 183.5q84 149 150 354l5 139l21 -3l24 -141l150 -96q91 -68 106 -111.5t16.5 -74t-16.5 -82.5q-53 -142 -79.5 -186.5t-117.5 -190t-169 -213t-239 -152.5l37 -316q3 -204 -5 -331
t-28.5 -197.5t-76.5 -70.5q-17 0 -68 435l-72 1140l-179 -1q13 232 6 410l149 3q7 70 0 100t-13.5 59.5t-40.5 79.5l-16 1v60l70 -1l-1 -59h-16q35 -49 42.5 -78.5t10 -59t7.5 -98.5l32 1l8 290h-13l1 49h69l-2 -49h-17l-2 -290l30 -1q7 64 14.5 94.5t16.5 60.5t33 75l-16 1
l-1 60h76l-1 -60l-19 -1q-26 -48 -33.5 -77t-15.5 -57.5t-13 -96.5h111q-12 -173 -2 -410z" />
<glyph glyph-name="tsadi" unicode="צ" horiz-adv-x="1313"
d="M1134 288q0 -61 -34 -135.5t-212 -154.5h-788q33 215 25 420h667l-497 518h-174q2 204 -9 426h141q-3 62 -14 93.5t-17.5 62.5t-28.5 93l-20 -3l2 51l75 6l-2 -50l-18 -3q24 -61 31 -92t14 -61.5t11 -92.5l29 -2l7 300h-15l1 42l67 2l-4 -44h-16l4 -300l29 2
q12 73 18.5 104t12.5 62.5t29 83.5h-17l2 46l63 1v-47h-17q-20 -52 -24.5 -83.5t-9.5 -62.5t-15 -104h103q-20 -205 2 -428l-105 -1l331 -233q138 143 139.5 166.5t-2.5 42.5t-128 147q150 189 214 308l31 153l4 27l14 -23l5 -152q141 -121 158.5 -166t13.5 -72.5t-9 -66
t-66.5 -135.5t-296.5 -287q178 -147 246 -209q50 -52 50 -149z" />
<glyph glyph-name="qof" unicode="ק" horiz-adv-x="1247"
d="M1179 628q-5 -130 -13 -307.5t-150 -250t-224 -71.5h-99l-2 417h110l153 8q92 28 103 84.5t11 146.5q0 180 -38.5 211.5t-80 46.5t-144.5 15l-708 4q22 190 2 422h107l1 267l-32 1l1 69l96 -1l-1 -68h-33l5 -264h607q165 0 237 -101q77 -135 87 -317t5 -312zM477 262
h-140q34 -347 60.5 -462t19.5 -475h-55q-159 600 -113 934l-98 10l2 322h324v-329z" />
<glyph glyph-name="resh" unicode="ר" horiz-adv-x="1381"
d="M1232 30l-42 -30l-43 30l-92 781q0 117 -179 117h-632q-109 0 -140 4q22 190 12 306t-12 116l856 4q278 0 279 -297z" />
<glyph glyph-name="shin" unicode="ש" horiz-adv-x="1430"
d="M1321 1095q20 -103 -67 -346q-36 -31 -108.5 -173t-153.5 -265t-223.5 -182t-469.5 -129l-132 938l-101 2q12 104 8 421l97 1q-14 66 -21 93.5t-14.5 55.5t-21.5 73h-17v50h72l2 -49l-17 -1q14 -45 21 -73t14 -55.5t21 -93.5l30 -3l5 280l-20 -2l2 51l58 1l1 -50h-19
l3 -280l30 2q14 68 21.5 96.5t14.5 57.5t21 76h-18l1 48l71 2l2 -48l-18 -1q-14 -48 -20.5 -76.5t-13 -57.5t-19.5 -96h97l3 -297v-122l-159 -6l85 -387q86 30 157 95.5t124.5 135.5t60 98t3.5 30.5t-15 17t-115 36.5l-49 10q28 162 1 379l4 142l12 10l34 -148
q147 -17 178 -34t67.5 -51.5t56.5 -115t5 -116.5t-33 -83t-61.5 -116.5t-127 -182.5t-271.5 -207l81 -50q438 -85 563.5 175.5t-1.5 308.5l-86 31l27 160l3 247l68 -6q129 -37 157.5 -58.5t72.5 -49.5q37 -57 37 -113z" />
<glyph glyph-name="tav" unicode="ת" horiz-adv-x="1348"
d="M1255 194q-67 -194 -82 -194q-55 0 -55 43q0 16 -43 357t-43 411l-10 117h-712q-16 -102 11 -196t94 -237t57 -209q0 -151 -46 -221q-43 -65 -109 -65h-294l59 420h122q61 24 49.5 83.5t-25.5 128t-21.5 133t-2.5 173.5l-100 4q32 190 17 301t-17 111l1089 4
q6 0 5.5 -108.5t23.5 -314.5l-67 -6l4 -46l14 -46l34 -224l24 -225q17 -92 24 -194z" />
</font></defs></svg>
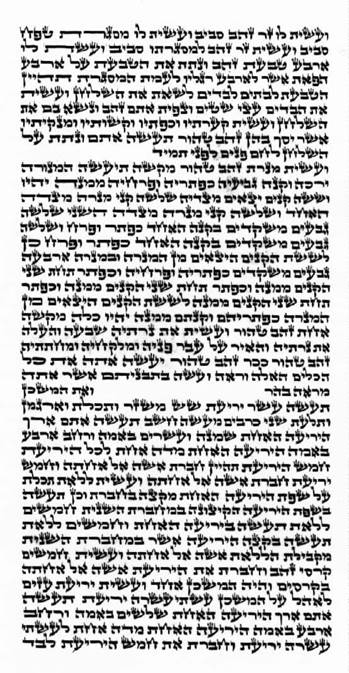
我如何使用它并呈现像“בואשית בוא אלהים את השמים ואת הארץ”这样的字符串?我想控制每个单独字形的特定缩放尺寸,这就是为什么我想将每个字符渲染为单独的 SVG。例如,您会注意到在下面的文本中,在第一行中,某些字符仅在它们的水平线维度上被“拉伸(stretch)”(即垂直“腿”没有水平拉伸(stretch))。这有点像“9 片”缩放。
我想在每个 SVG 字形级别上复制这个字母缩放。我不确定如何将上面的 SVG“字体”结构转换成我可以在 JS 中乱搞的东西。我试图每行构造一个 SVG,并更改每个字形的 d="..."到 <path d="..." , 但我遇到了各种错误,所以假设它的格式不一样。
最佳答案
这就是我的做法:我会将字形保存为符号。请注意符号具有 viewBox 属性。这允许我根据需要调整字形的大小。
我还改变了路径 transform="scale(1,-1) translate(0,-1700)" .
非常感谢@MoshFeu 的评论:
It should be rotated like this:i.stack.imgur.com/oC6qn.png – Mosh Feu
我用 width="0" height="0" 将符号保存在 svg 元素中和 position:absolute; .这样,带有定义的 svg 元素就不会干扰布局。现在您可以使用带有 <use> 的字形元素给他们你需要的大小和位置:
<svg width="0" height="0" style="position:absolute; left:-25px">
<defs>
<symbol id="alef" viewBox="0 0 700 1700">
<path transform="scale(1,-1) translate(0,-1700)"
d="M686 248q0 -248 -29 -248q-20 0 -22 27q-5 47 -63 232q-54 169 -102 389q-50 116 -91 229l-22 71l-262 -4q22 205 4 409l157 1q-8 73 -18 102.5t-17 53.5t-34 74h-25l5 50h74l4 -50h-27q36 -56 40 -79.5t15 -53.5t20 -93h39l-2 280h-24l6 60h68l8 -60h-24l6 -280h37
q16 76 27.5 101.5t22 49.5t40.5 69h-24l6 60h66l3 -60h-17q-29 -50 -43.5 -77.5t-24.5 -53.5t-19 -89h172q-30 -203 0 -407l-172 -3l60 -127q20 -59 57.5 -113.5t79.5 -145.5q45 -223 45 -314zM497 550q-13 -404 -68 -459.5t-150 -86.5l-104 -1l-170 -3q40 224 60 488
q65 -64 155 -58t179 57z" />
</symbol>
<symbol id="bet" viewBox="40 0 1300 1700">
<path transform="scale(1,-1) translate(0,-1700)"
d="M1242 421l-24 -421h-1149l14 211l-6 211l955 2l-17 482l-948 2l2 444l-20 112l37 -10l31 -100l62 1l-1 269h-25v69l72 1v-70h-17l15 -266h890l30 70h35l-25 -70l-5 -422l-6 -516l60 1l35 90l33 -10z" />
</symbol>
<symbol id="gimel" viewBox="0 0 700 1700">
<path transform="scale(1,-1) translate(0,-1700)"
d="M686 248q0 -248 -29 -248q-20 0 -22 27q-5 47 -63 232q-54 169 -102 389q-50 116 -91 229l-22 71l-262 -4q22 205 4 409l157 1q-8 73 -18 102.5t-17 53.5t-34 74h-25l5 50h74l4 -50h-27q36 -56 40 -79.5t15 -53.5t20 -93h39l-2 280h-24l6 60h68l8 -60h-24l6 -280h37
q16 76 27.5 101.5t22 49.5t40.5 69h-24l6 60h66l3 -60h-17q-29 -50 -43.5 -77.5t-24.5 -53.5t-19 -89h172q-30 -203 0 -407l-172 -3l60 -127q20 -59 57.5 -113.5t79.5 -145.5q45 -223 45 -314zM497 550q-13 -404 -68 -459.5t-150 -86.5l-104 -1l-170 -3q40 224 60 488
q65 -64 155 -58t179 57z" />
</symbol>
</defs>
</svg>
<svg viewBox="0 0 300 300" width="300">
<use xlink:href="#alef" width="35" height="85" x="0" y="10" />
<use xlink:href="#bet" width="65" height="85" x="47" y="10" />
<use xlink:href="#alef" width="35" height="85" x="120" y="10" />
</svg>由于我不熟悉古代希伯来字形,所以我无法判断我是否使用了正确的转换。请让我知道这是否正确。
关于javascript - 我怎样才能拆开这个 SVG 字体以在 Chrome 中以编程方式使用它?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58785242/