
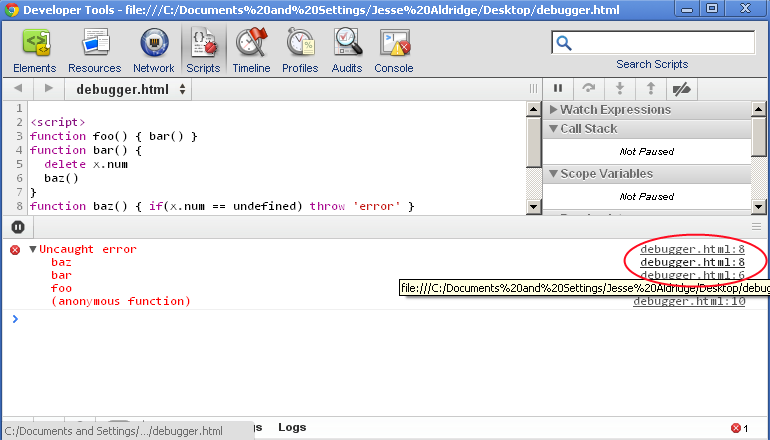
当我单击指向 file://url 的堆栈跟踪链接时,是否有某种方法可以让 chrome 启动我的文本编辑器?
最佳答案
如果你的文件比较多,可以试试基于Eclipse的项目: http://code.google.com/p/chromedevtools/
如果您设法设置源代码查找,您将让调试器跨过您的工作文件并进行实时编辑。 与安装的 JSDT 或 Aptana 一起,这可能非常有用。
但是你只会得到 JS 调试器,不支持 DOM 树。
关于javascript - 将 Chrome 调试器连接到文本编辑器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6159136/