我只是看看 Sproutcore(gem 版本 1.6.0.1),看看我能用它做什么..所以初学者问题的借口...
我已经完成了教程并查看了文档迷你站点。
我想知道我应该如何组织我的源代码文件。在构建了真正简单的待办事项应用程序之后,我已经有了一个杂乱无章的整体 javascript 文件,其中包含一个模型、一些 View 、一些 View Controller 等。我无法很好地想象这种缩放。
我注意到,如果我添加另一个 js 文件,当我在浏览器中加载应用程序时,它会自动插入到项目中,但我在猜测这些文件的顺序是什么 - 按字母顺序排列我的文件 (test.js ) 应该在 todos.js 之前包含,但它没有。
组织大型应用程序的推荐方法是什么?对此有一些指导方针吗?
在 sproutcore 网站上看不到任何东西,很奇怪..
如果我想在应用程序之间共享模型,那也可以吗?
谢谢
最佳答案
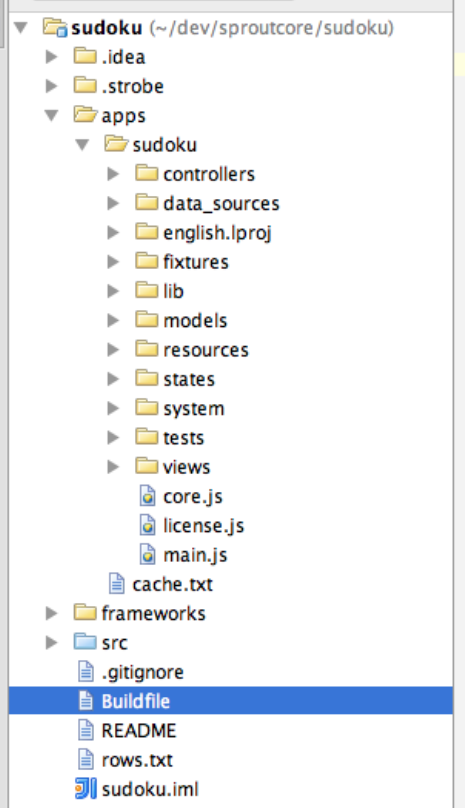
辅助工具应该会为您安排文件。当然,您可能不会使用它们。这是我前一段时间做的项目的文件夹结构

所以在根项目目录下,有一个apps目录,frameworks目录,和一个 Buildfile和 README (你看到的其他东西对于 sproutcore 来说不是必需的)。
在应用程序目录中,您会看到主应用程序(在本例中为数独)目录。在它下面,您会看到与您要创建的对象直接相关的目录——数据源、 Controller 、模型、 View 、状态等……如果您在 apps 中放置多个应用程序。目录,您可以从 localhost:4020/ 访问两者,即 localhost:4020/app1对比localhost:4020/app2
我没有展开 frameworks目录,但其中包含项目使用的所有框架。所以如果你想修改sproutcore,你可以把你使用的版本放在frameworks中,构建工具会使用那个版本。使模型层成为自己的框架是个好主意,这样您就可以根据需要将其用于其他项目。您的模型框架应该与应用程序的其余部分完全分离;它应该公开任何客户端应用程序将使用的 API。
您可以自行决定在这些目录下进一步创建其他目录。例如,如果您有一个围绕 Person 的复杂应用程序模型,你可以创建person models 下的目录, views , controllers等,然后将您的代码放入他们的。
请注意,如果您有一个 PersonController对象,文件名将是 person.js按照惯例,但这取决于你。
关于javascript - 组织大型 sproutcore 项目的推荐方法是什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8937564/