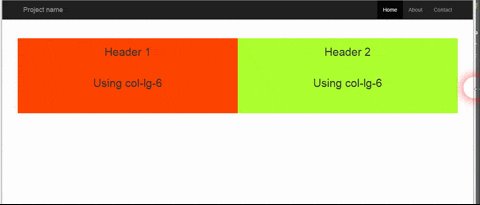
我在使用 Twitter 的 Bootstrap 时遇到了问题。我正在使用网格系统,并且在我的 html 中使用了 col-lg-6 类来创建两个宽度相等的不同列。见下面的代码:
<div class="row">
<div class="row sameHeightCols">
<div class="col-lg-6">
<div class="contentBlock">
<h3>Header</h3>
</div>
</div>
<div class="col-lg-6">
<h3>Header2</h3>
</div>
</div>
</div>
我遇到的问题是,当它达到某个屏幕尺寸时,它会中断,并且左侧 block 中的某些内容会消失。当屏幕尺寸介于 col-lg 和 col-md 之间时,会发生这种情况。我想做的是在特定屏幕尺寸下更改类,因此它会更改为这个。
<div class="col-lg-9">
<div class="contentBlock">
<h3>Header</h3>
</div>
</div>
<div class="col-lg-3">
<h3>Header2</h3>
</div>
这在带有媒体查询的 css 中可能吗?还是我需要使用 javascript?任何帮助将不胜感激,因为我已经做了很多研究但找不到解决方案。如果需要任何进一步的代码/信息,也请告诉我。
谢谢。
最佳答案
保罗·菲茨杰拉德,您好。您是否只想将其从 lg... 时的 6x6 更改为 md 时的 9x3?
如果是的话,看看这个 Fiddle 。
调整窗口大小。如果您不希望它堆叠,请告诉我们。
<div class="container">
<div class="row text-center">
<div class="col-md-9 col-lg-6 block1"><h2>Header 1</h2></div>
<div class="col-md-3 col-lg-6 block2"><h2>Header 2</h2></div>
</div>
</div>
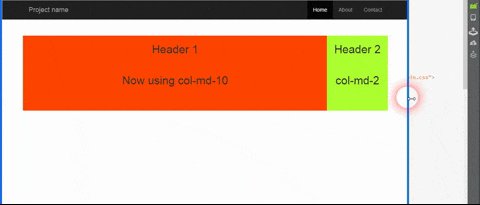
下面的屏幕截图显示了从 LG 6x6 调整到 MD 9x3 时的变化。

已添加到此帖子
Paul,我想这就是你想要的,在 MD 和 LG< 之间有一个新的媒体断点/强>。
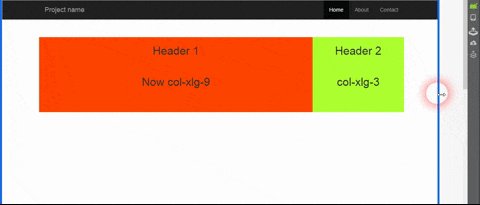
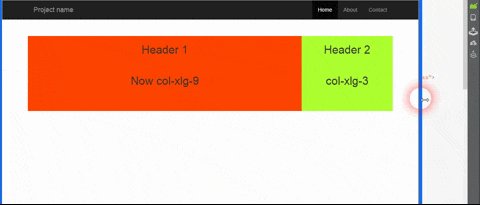
在下面的屏幕截图中,我添加了文本以显示它何时使用 LG 和 XLG 以及 MD。

这是 Fiddle 。
希望这能让您开始使用您想要的方式。
关于javascript - 根据屏幕尺寸/媒体查询更改 Bootstrap 列类属性,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31474881/