我有一个要求,但我似乎不知道该怎么做。
我的图表需要有背景颜色,但 Highcharts 中不需要标签。 有可能吗,谁能帮我解决这个问题。
此处为带背景颜色的图表的示例链接。
chart: {
backgroundColor: '#FCFFC5',
type: 'line'
},
但我需要的是:
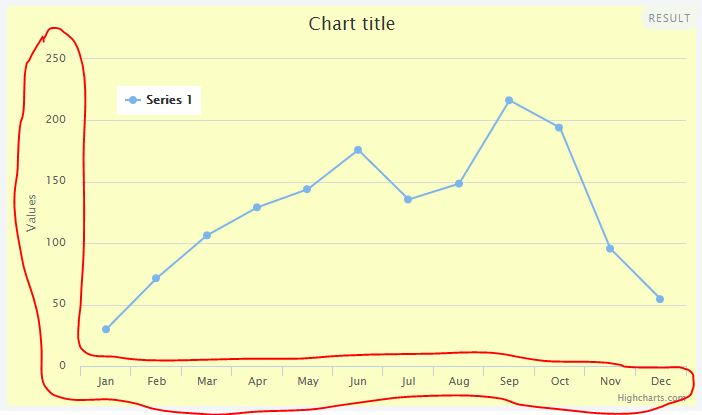
在此图像中,红色部分覆盖的区域需要没有背景颜色。
最佳答案
可以分别设置图表背景色和绘图区背景色:
chart: {
backgroundColor: '#fff',
plotBackgroundColor: '#fcffc5'
}
更新的 fiddle :
关于javascript - highcharts 的背景颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38443039/