我正在尝试用 Canvas 元素替换任何具有背景图像的 div,并将这些背景图像绘制到它们上。
我已经掌握了基础知识,但我对 div 上的 background-image 和 Canvas 上绘制的相同图像之间的图像质量差异感到有些困惑。
这是我用来执行此操作的代码:
$('#container div').each(function(){
if($(this).css('background-image') != 'none'){
var bgImage = $(this).css('background-image').replace(/^url|[\(\)]/g, '');
var image = new Image();
var attrs = $(this)[0].attributes;
var dimensions = new Array();
var canvas = document.createElement('canvas');
dimensions.push($(this).height())
dimensions.push($(this).width());
$(canvas).attr('width',dimensions[0]);
$(canvas).attr('height',dimensions[1]);
$(canvas).css('background-image', 'none');
for(var i = 0; i < attrs.length; i++){
$(canvas).attr(attrs[i].nodeName,attrs[i].nodeValue);
}
var ctx = canvas.getContext('2d');
image.onload = function () {
ctx.drawImage(image, 0, 0, image.height, image.width);
}
image.src = bgImage;
$(this).replaceWith(canvas);
}
});
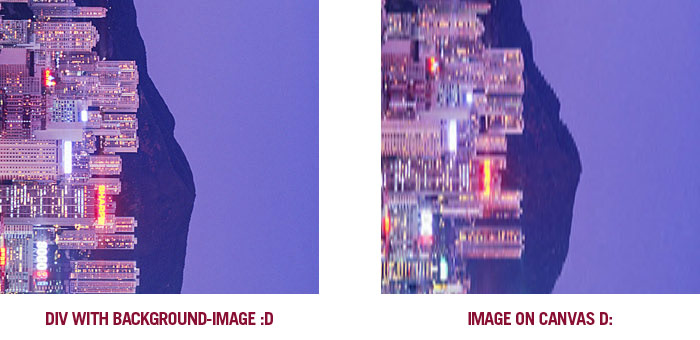
结果如下:

看起来图像由于某种原因被拉伸(stretch)了,但我已经尝试console.log 我在drawImage 中使用的图像的宽度/高度并且这些值与图像尺寸相匹配。结果只显示了图像的一部分 - 真实图像是 900x4000ish 像素。
这是一个显示实际问题的 jsfiddle 链接:
是什么导致了这种奇怪的行为?
最佳答案
哈! (花了几秒钟才弄明白)
图像具有反射(reflect)其像素尺寸的 naturalWidth 和 naturalHeight 属性。更改代码
image.onload = function () {
ctx.drawImage(image, 0, 0, image.naturalWidth, image.naturalHeight);
}
由于图片太大,如果您在浏览器中打开图片,默认情况下它会缩小。如果您尝试访问 image.width 和 image.height,我想您会得到那些缩小的宽度和高度属性。或者类似的东西。
关于javascript - 用 Canvas 元素替换带有背景图像的div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12712319/