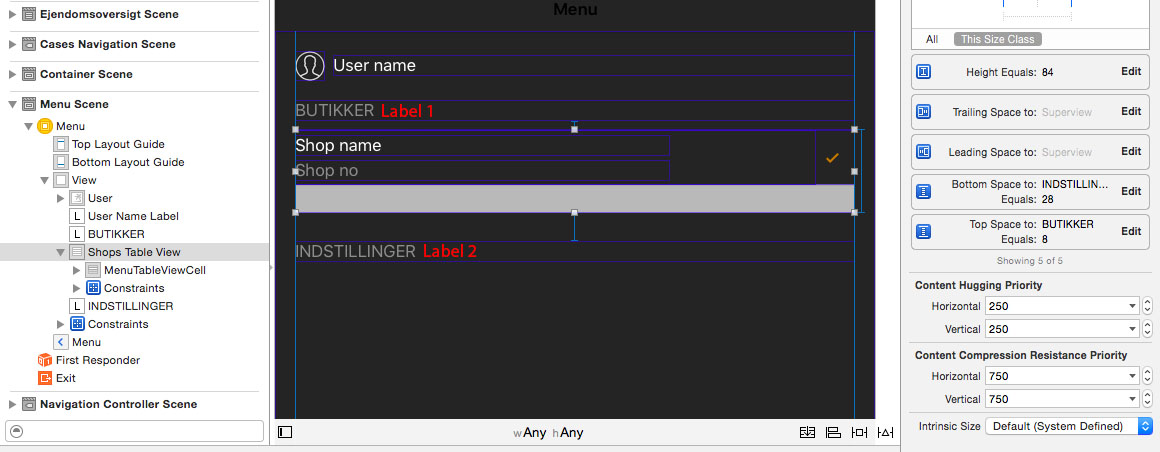
我有一个 View ,其中有两个标签和一个 TableView 。我希望标签 1 始终位于我的表格 View 上方,标签 2 始终位于表格 View 下方。问题是 Table View 需要自动调整大小,这意味着增加或减少高度。
现在我有一个约束,表示 Table View 的高度始终等于 85 和一个 @IBOutlet 到我可以更改常量的高度约束。
我猜我需要将常量更改为所有单元格的高度,但我不确定该怎么做。
最佳答案
您必须在 UIViewController 中覆盖 updateViewConstraints() 并将高度约束的常量设置为 tableView.contentSize.height:
override func updateViewConstraints() {
tableHeightConstraint.constant = tableView.contentSize.height
super.updateViewConstraints()
}
然后您必须确保 Label2 有一个顶部约束,即 greaterThanOrEqual 到 TableView 的底部。并且您还必须将 TableView 的高度约束的优先级从 Required 更改为 High 以避免当 TableView 的 contentHeight 大于可用高度。
关于ios - 使用自动布局将 UITableView 的高度设置为其内容的高度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33268463/