我在网站上搜索过这个,但一无所获。这是我正在尝试做的事情:
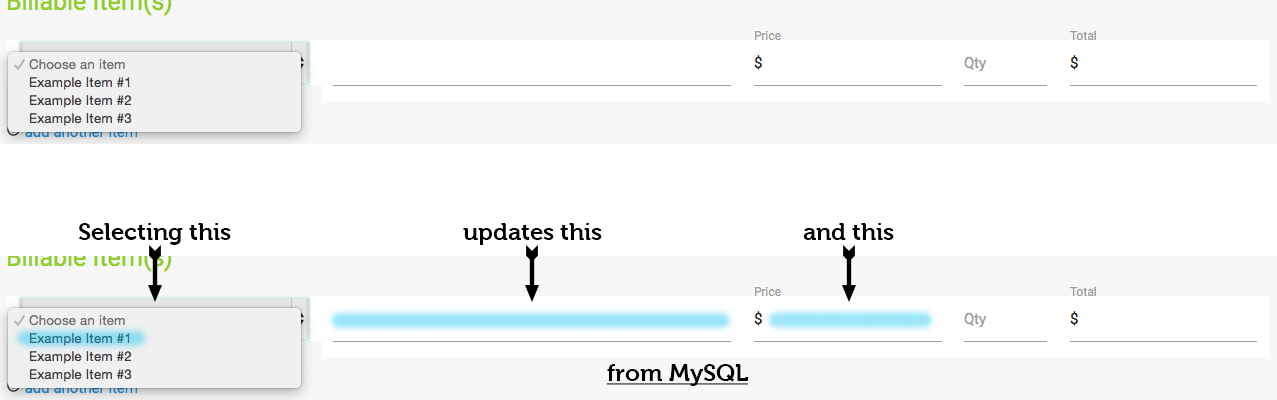
- 用户从下拉列表中选择一系列选项中的一个
- 两个输入字段发生变化以反射(reflect)此选择,用从我的数据库中提取的数据填充输入框
我知道我将需要 JavaScript 来实现此解决方案,但我的 JS 技能并没有那么火爆(而且我想我今天的脑力暂时下降了)!
这是我目前的代码(不用担心过时的 PHP):
<select name="item" id="item">
<?php
while($row = mysql_fetch_array($result)) {
$item_id = $row['item_id'];
$item_category = $row['item_category'];
$item_title = $row['item_title'];
$item_price = $row['item_price'];
$item_description = $row['item_description'];
echo "<option value=\"".$item_id."\">".$item_title."</option>";
}
?>
</select>
<script>
function update_txt() {
price = document.getElementById('item').selectedIndex.value;
document.getElementById('item_details').value = price;
document.getElementById('item_price').value = price;
}
</script>
<input id="item_details" type="text" class="validate">
<input id="item_price" type="text" class="validate" value="$">
非常感谢任何帮助!如果您需要任何说明,请告诉我。 :)
最佳答案
我会对行进行 json 编码并将其存储为选项的数据属性,然后读取选择更改事件中的属性:
<select name="item" id="item">
<?php
while($row = mysql_fetch_array($result)) {
$item_id = $row['item_id'];
$item_title = $row['item_title'];
echo "<option value=\"".$item_id."\" data-json='" . json_encode($row) . "'>".$item_title."</option>";
}
?>
</select>
<input id="item_details" type="text" class="validate">
<input id="item_price" type="text" class="validate" value="$">
<script>
$('#item').on('change', function() {
var selected = $(this).find('option[value="' + $(this).val() + '"]').data('json');
$('#item_details').val(selected.item_description);
$('#item_price').val(selected.item_price);
});
</script>
关于javascript - 根据所选的下拉列表项从 MySQL 动态填充多个输入字段,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31620499/