我正在尝试获取动态 HTML 表格中的所有值,并将这些值发布到 AJAX。
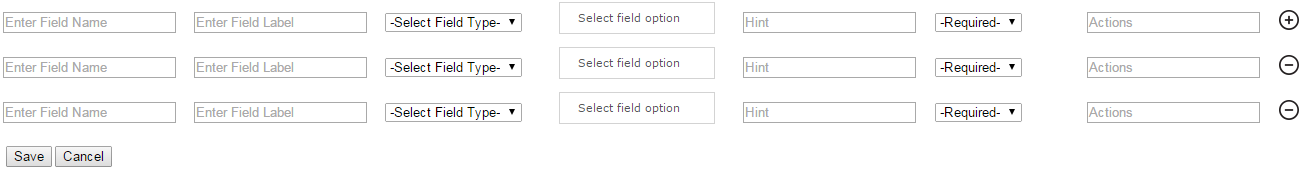
我有这样的 HTML 表格

当我按下“+”时,我可以动态添加行。当我点击保存时,如何将这个 HTML 表中的数组值发布到 AJAX,这样我就可以同时将这些值插入到 MYSQL 中
我已经尝试获取我表中存在的每个 td 的“文本”
var rows = $("tbody tr",$("#myTable")).map(function() {
return [$("td",this).map(function() {
return this.innerHTML;
}).get()];
}).get();
这让我明白了 -> <input type="text">等等。
最佳答案
您返回的是 innerHTML,它是……HTML。
您可以使用 .val() 获取输入元素的值
这对你有什么用?
return $("td input").map(function() {
return $(this).val();
});
关于javascript - 将动态 HTML 表值发布到 jQuery AJAX,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27397297/