我已将 pin 设置为所有 View ,但我不断收到此警报! 我已经看到这是因为高度和宽度限制,但我没有添加高度和宽度,但我仍然收到此错误! 此警报是否可以避免。

最佳答案
UIView 没有固有大小,这意味着您的 View 都不知道它们应该有多大,因此无法按照您拥有的方式进行布局。您可以将每个高度设置为固定数字,但如果您希望它们缩放,我建议使用等高和等宽,并将乘数设置为您希望小 View 调整大小的 View 比例。您可以通过多种方式做到这一点。 为了我自己的理智,我将向您介绍一种我认为最快的方法(使用 StackViews),但相同的逻辑可以从每个 View 中进行更多拖动。
第 1 步:
将 Vertical StackView 拖到 Storyboard的顶部。添加以下约束。引脚前导、尾随和顶部 =20。然后从垂直堆栈 View 拖到主视图并选择等高并将乘数更改为 0.6(主视图高度的 60%)。见图片

第 2 步:
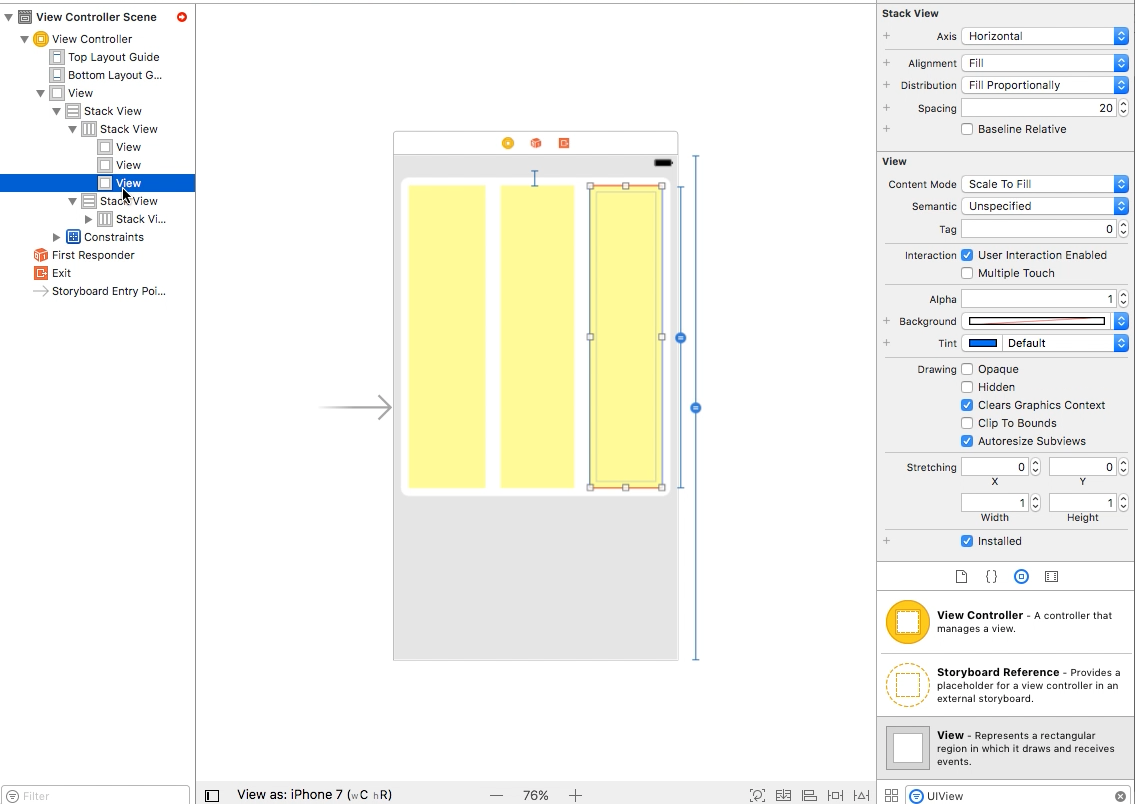
将单个水平堆栈 View 作为排列的 subview 添加到我们的垂直堆栈 View 中。现在添加 3 个 UIView 并将颜色更改为所需的颜色。将堆栈 View 更改为 Alignment-Fill 和 Distribution-Fill Proportionately。还要添加 spacing=20。见图像

第 3 步:
选择您刚刚在第 2 步中创建的水平堆栈 View ,然后按 Command-C 复制它。按 Command-V 粘贴它。注意 - 如果它没有将其粘贴到垂直堆栈 View 中,则将其拖动到垂直堆栈 View 中。还没有,但很接近。见图片

第4步:转到垂直堆栈 View 并将其更改为Alignment-Fill and Distribution-(Fill Equally)。添加 20 的间距。你现在应该是一个看起来像这样的点。见图片

第 5 步。在垂直堆栈 View 和底部布局指南下方添加水平堆栈 View 。在 20 处固定到所有四个边。添加三个 View 并将颜色更改为所需的颜色。更改 Alignment-Fill、Distribution-Fill Equally 和 spacing=20。

第 6 步。将 verticalStackView 等高乘数调整为较低的数字 (0.5),使其看起来像您的 View 。
重要的是 UIView 需要知道它有多大。在这种情况下,UIStackView 告诉 View 它们有多大。您可以轻松地将上面屏幕截图中其中一个 View 的高度和宽度设置为 View 的百分比。然后从该 View 拖动到所有类似大小的 View 并设置相等的高度/宽度。那会更乏味,您会明白我为什么使用 Stackviews 作为示例。祝你好运。
关于ios - “view” 的位置和大小不明确,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45614079/
