我的问题是: 我有一个带有输入附件 View 的 UIViewController:
class ChatViewController: UIViewController {
override var inputAccessoryView: UIView! {
get { return customToolbar }
}
}
我希望能够在该 inputAccessoryView 上方添加一个 subview ,如下所示:
let customView = UIView()
customView.backgroundColor = UIColor.blueColor()
self.view.insertSubview(customView, aboveSubview: self.inputAccessoryView)
但是由于某些原因,inputAccessoryView 总是在最上面。
每次我想添加一个 subview (例如全屏)时,我都想过隐藏它,但这不是很干净,每次删除我的 subview 时我都必须把它放回去。
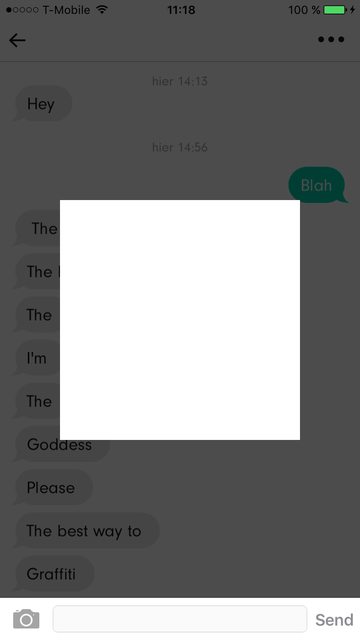
这就是我现在所拥有的,我只希望我的工具栏位于透明覆盖层的后面。
最佳答案
尝试将透明覆盖添加到 Objective-C 中的 keyWindow 看起来像
[[[UIApplication sharedApplication].windows lastObject] addSubview :customView];
关于ios - 在 inputAccessoryView 上方插入 subview ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37078632/