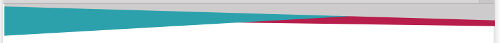
我目前需要用 CSS 制作一些看起来像这样的东西:
我设法做到了这一点:
.top {
position: relative;
}
.top .gray-bar {
position: absolute;
width: 100%;
height: 50px;
background-color: #cdcbcc;
-ms-transform: rotate(1.2deg);
transform: rotate(1.2deg);
margin-top: -25px;
z-index: 2;
}
.top .cyan-bar {
position: absolute;
width: 100%;
height: 90px;
background-color: #2ca1ab;
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
z-index: 1;
margin-top: -30px;
margin-left: -400px;
}
.top .purple-bar {
position: absolute;
width: 100%;
height: 50px;
background-color: #b71e4c;
-ms-transform: rotate(0.7deg);
transform: rotate(0.7deg);
margin-top: -5px;
z-index: 0;
}<div class="top">
<div class="gray-bar"></div>
<div class="cyan-bar"></div>
<div class="purple-bar"></div>
</div>但是,当我调整窗口大小时,在某个时间点,“青色”三 Angular 形由于边距和旋转而引起问题。因此,我添加了一些媒体查询来根据屏幕的宽度修改旋转 Angular ,但我觉得这有点“玩弄”,并且有更好的解决方案来实现这一点。
我尝试使用边框来制作重叠的三 Angular 形,但由于它不能用百分比表示,所以我有点卡住了。实际上,目标是无论用户的屏幕分辨率如何,结果看起来都差不多。
有没有比我更好的解决方案?
最佳答案
考虑到 .top 元素使用整个视口(viewport)宽度,您可以使用 viewport percentage units对于边界。这将使三 Angular 形相对于视口(viewport)宽度。
请看这个带有一个 div 的例子:
body,html{margin:0;padding:0;}
.topBar{
position:relative;
height:35px;
border-bottom:30px solid transparent;
border-right:100vw solid #B71E4C;
}
.topBar:before, .topBar:after{
content:'';
position:absolute;
top:0; left:0;
height:15px;
}
.topBar:before{
border-bottom:50px solid transparent;
border-left:100vw solid #2CA1AB;
}
.topBar:after{
border-bottom:40px solid transparent;
border-right:100vw solid #CDCBCC;
}<div class="topBar"></div>关于html - 全宽重叠三 Angular 形,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35572415/