我有以下 CSS:
.mod.left {
background-image: url("http://www.myimage.jpg");
display: block;
height: 160px;
overflow: hidden;
width: 175px;
}
对应于此 HTML:
<div class="mod left"></div>
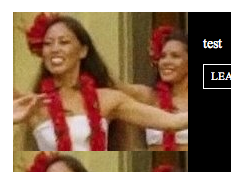
它导致了这个困惑:

有没有办法拉伸(stretch)图像以适应 div?甚至以牺牲图像质量为代价?谢谢!
最佳答案
您可以使用 CSS3 属性 background-size .但目前并未得到广泛支持。
关于html - 如何使用 CSS 拉伸(stretch)图像?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7394733/