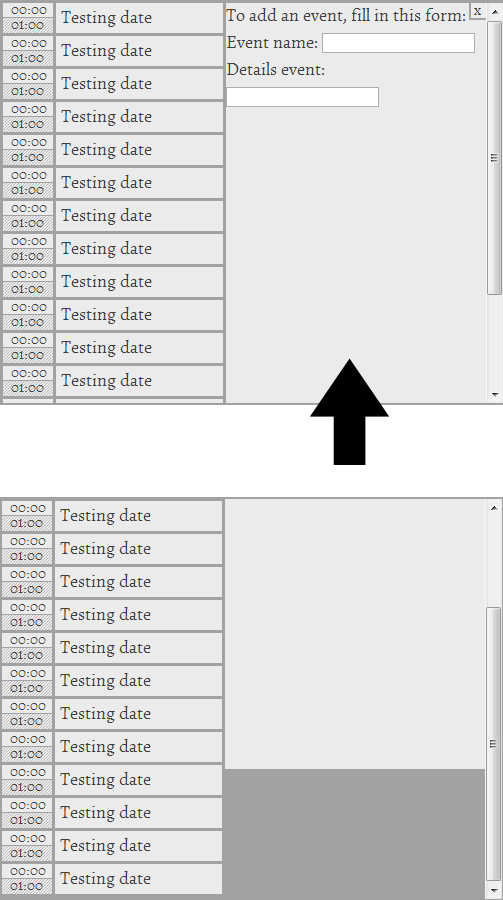
我已经为这个问题苦苦挣扎了2个多小时, 有没有办法在一个更大的 div 中固定一个 div。 当我滚动时,我想让右边的部分不滚动。

所以我的问题是,有没有办法不用 jquery 来做到这一点?
谢谢
最佳答案
你必须定位内部 div absolutely:
.outerDiv {
position: relative;
/* give it some height */
}
.contentDiv {
height: 100%;
overflow: auto;
}
.innerDiv {
position: absolute;
right: 0;
left: 50%;
top: 0; bottom: 0;
}
这是 fiddle :http://jsfiddle.net/wSxss/
根据需要调整定位值。
关于javascript - 另一个 div 内的固定 div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14445802/