我想使用以下 css 代码使 gif 照片与表格的宽度相同(6 英寸)。
table {
border-collapse: collapse;
}
td {
border: 1px solid red;
width: 2in;
}
div {
text-indent: 2em;
background: url(title_bg.gif) left;
width: 6in;
}<!DOCTYPE html5>
<header>
<meta charset="utf-8" />
</header>
<body>
<br />
<br />
<div>result</div>
<table>
<tr>
<td>
experiment project
</td>
<td>
unit
</td>
<td>
value
</td>
</tr>
<tr>
<td>
experiment project1
</td>
<td>
unit
</td>
<td>
value
</td>
</tr>
<tr>
<td>
experiment project2
</td>
<td>
unit
</td>
<td>
value
</td>
</tr>
</table>
</body>
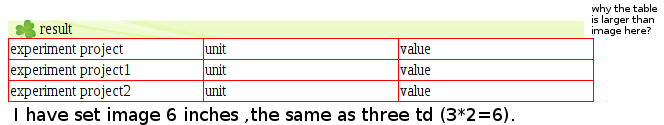
</html>输出如下:
我已经将图像设置为 6 英寸,这里设置了三个 tds,3*2=6。
为什么表格比图片大?
如何使它们宽度相等?
最佳答案
这是因为 1px 边框和默认的 padding 如果您删除边框并使填充 0 则为 1px > 那么结果就是——
table
{
border-collapse:collapse;
}
td {
/*border:1px solid red;*/
background:#ccc;
width:2in;
padding:0;
}
div {
text-indent:2em;
background: url('https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcRn211PPwWEdhmVO4YK4y5ITrIvOUW3bWKHRMsbCZYRLdbkoYPj') left ;
width:6in;
}<div> result </div>
<table>
<tr>
<td>
experiment project
</td>
<td>
unit
</td>
<td>
value
</td>
</tr>
<tr>
<td>
experiment project1
</td>
<td>
unit
</td>
<td>
value
</td>
</tr>
<tr>
<td>
experiment project2
</td>
<td>
unit
</td>
<td>
value
</td>
</tr>
</table>Calc()在这种情况下可能对您有用。
table
{
border-collapse:collapse;
}
td {
border:1px solid red;
background:gray;
width:2in;
padding:0;
}
div {
text-indent:2em;
background:url(yourimagepath.gif)left ;
width:calc(6in + 4px);
}
注意:- 查看浏览器对 calc() 的支持。
关于html - 如何使gif照片与表格宽度相同?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34852178/