最佳答案
<!DOCTYPE html>
<html>
<head>
<title>Angularjs-Bidirectional Sort </title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.1/angular.js"></script>
<script type="text/javascript" src="script.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<style type="text/css">
table{
border-collapse: collapse;
font-family: Arial;
}
td{
border: 1px solid black;
padding: 5px;
}
th{
border:1px solid black;
padding: 5px;
text-align: left;
}
.arrow-up{
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 10px solid black;
display: inline-block;
}
.arrow-down{
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 10px solid black;
display: inline-block;
}
</style>
<body >
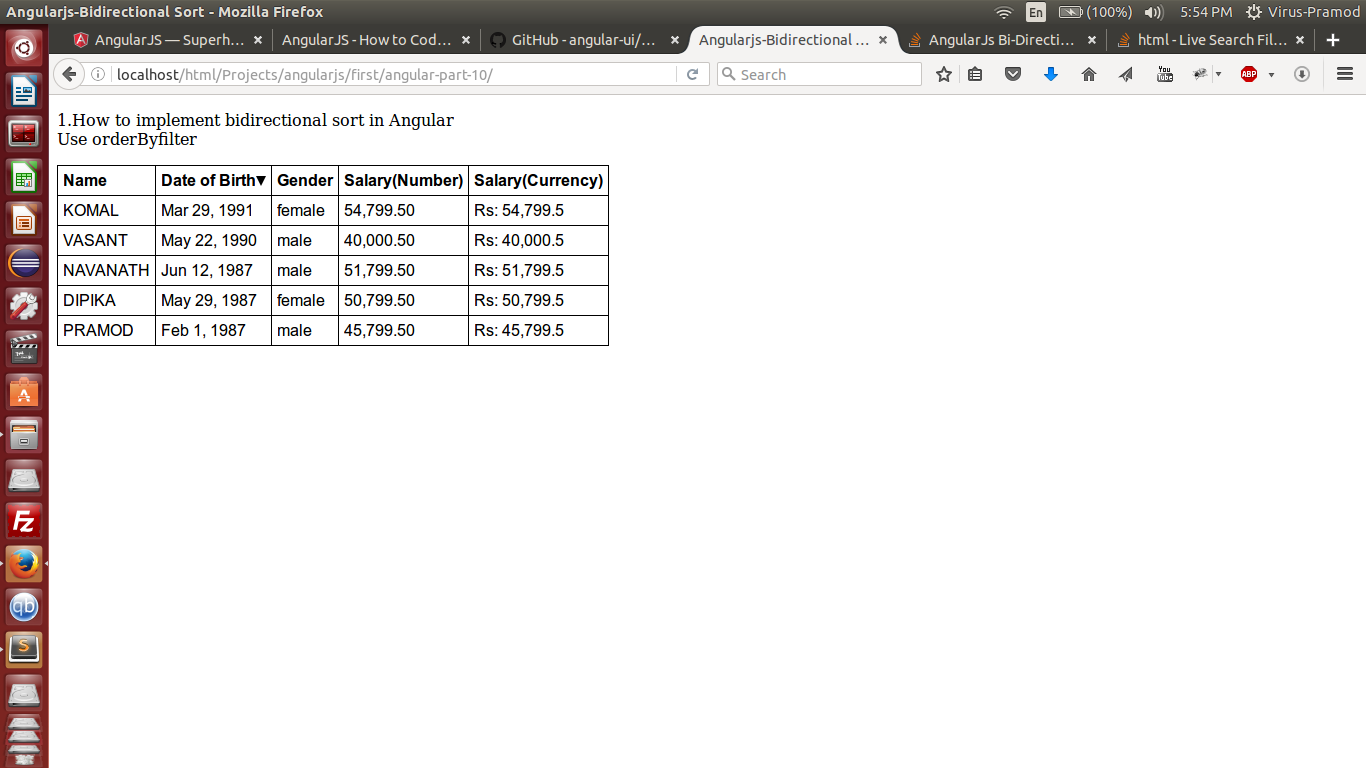
<p> 1.How to implement bidirectional sort in Angular<br>
Use orderByfilter <br>
</p>
<div ng-app="myModule">
<div ng-controller="myController">
<table border="1">
<thead><tr><th ng-click="sortData('name')">Name <div ng-class="getSortClass('name')"></div></th>
<th ng-click="sortData('dateOfBirth')">Date of Birth<div ng-class="getSortClass('dateOfBirth')"></div></th>
<th ng-click="sortData('gender')">Gender<div ng-class="getSortClass('gender')"></div></th>
<th ng-click="sortData('salary')">Salary(Number) <div ng-class="getSortClass('salary')"></div></th>
<th ng-click="sortData('salary')">Salary(Currency)<div ng-class="getSortClass('salary')"></div></th>
</tr></thead>
<tbody>
<tr ng-repeat="employee in employees | orderBy:sortColumn:reverseSort">
<td>{{employee.name | uppercase}}</td>
<td>{{employee.dateOfBirth | date:dd/mm/yyyy}}</td>
<td>{{employee.gender | lowercase}}</td>
<td>{{employee.salary | number:2}}</td>
<td>{{employee.salary | currency:"Rs: ":1}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
<script type="text/javascript">
//creating the module ,controller and registering with the module all done in one line
//Use the method chaining mechnism as show below:
var myApp = angular.module('myModule', []).controller("myController",function($scope){
var employees = [
{name:"Pramod",dateOfBirth: new Date("February 01,1987"),gender:"Male",salary:45799.50},
{name:"Dipika",dateOfBirth: new Date("May 29,1987"),gender:"Female",salary:50799.50},
{name:"Vasant",dateOfBirth: new Date("May 22,1990"),gender:"Male",salary:40000.50},
{name:"Navanath",dateOfBirth: new Date("June 12,1987"),gender:"Male",salary:51799.50},
{name:"Komal",dateOfBirth: new Date("March 29,1991"),gender:"Female",salary:54799.50}
];
$scope.employees = employees;
$scope.sortColumn = "name";
$scope.reverseSort = false;
$scope.sortData = function(column){
$scope.reverseSort = ($scope.sortColumn==column)? !$scope.reverseSort:false;
$scope.sortColumn = column;
}
$scope.getSortClass = function(column){
if($scope.sortColumn == column){
return $scope.reverseSort? 'arrow-down':'arrow-up';
}
return '';
}
});
</script>
关于jquery - AngularJs 双向排序过滤器示例?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42090004/